
Jquery,javascript框架,前端基础,学习笔记
[TOC]
Jquery框架
Jquery引言
Jquery是什么
Jquery是一个javascript的框架
Jquery的优势
- 简化javascript编程
- Jquery能够屏蔽浏览器的差异
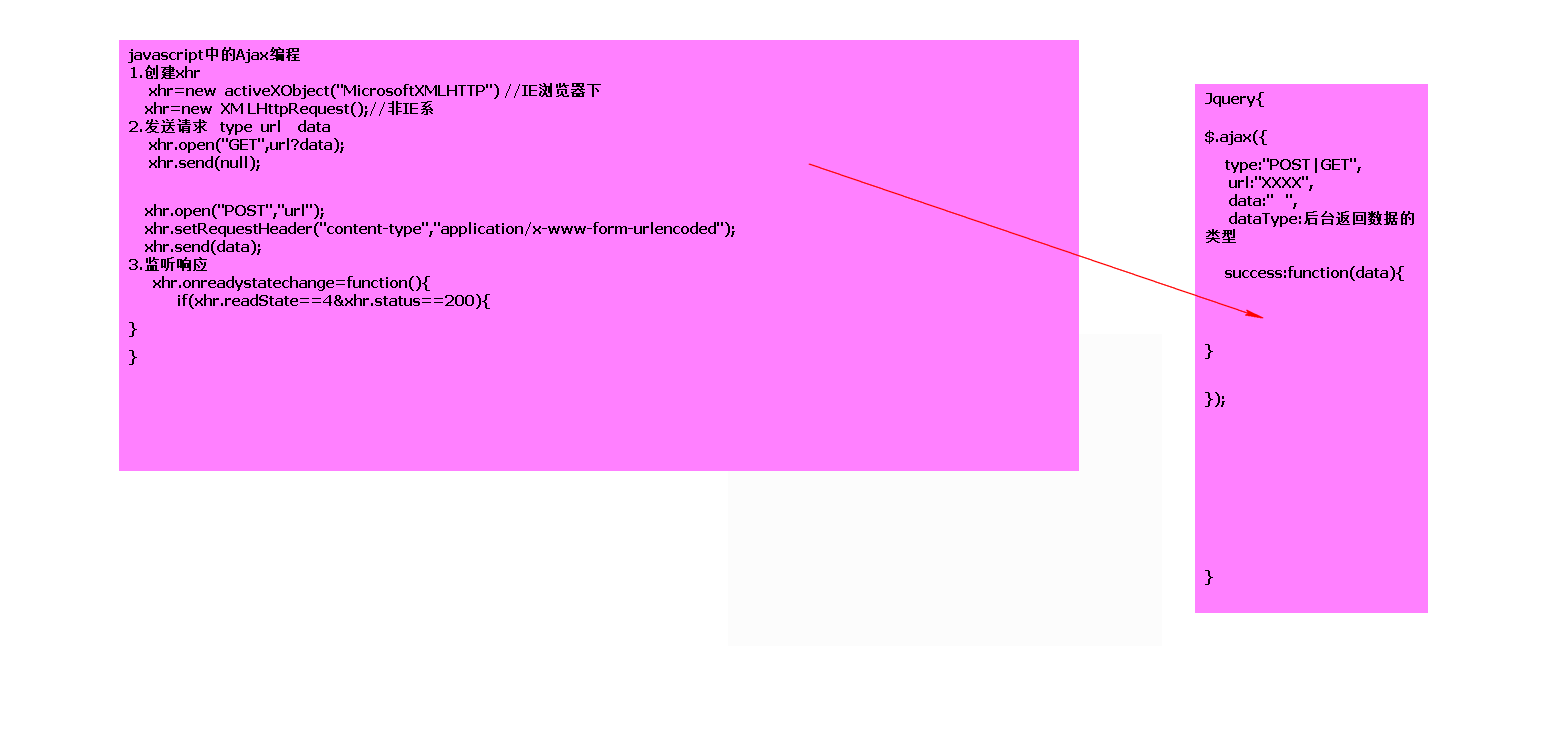
- Jquery简化了Ajax的开发
$.ajax(); - Jquery提供了丰富的UI组件与功能插件
其他JS框架
EasyUI、Dojo、ext.js、react.js、angular.js
第一个Jquery程序的开发
搭建Jquery的开发环境
声明引入jquery库
不带min.js 没有经过压缩,源代码不混淆的js文件,适用于学习,能够看到源代码。
带min.js 经过压缩,源代码混淆的js文件,适用于生产环境,看不到源代码。
功能完全一致
1 | <script type="text/javascript" scr="${pageContext.request.contextPath}/js/jquery-1.8.0.min.js"> |
Jquery语法的特点
- 简介明了
- 支持链式调用
特殊函数
text()获得内幕标签的文本信息css()修改具体的标签样式
DOM对象与Jquery对象
针对于js获取对象:
1 | var div = document.getElementByID("div"); |
针对于jquery获取对象:
1 | var div = $("#div"); |
- 基于上述的两种方式,都可以获取div标签对象
- 上面通过js方式获得的div标签对象,称之为DOM对象
- 下面通过jquery方式获得的div标签对象,称之为jquery对象
- 只有jquery对象才可以调用jquery方法
- jquery对象中封装了DOM对象
Juqery对象的获取
选择器
基本选择器
id选择器
$("#id") 获得的是一个jquery对象
例见 搭建Jquery的开发环境
类选择器
针对于class=“xxx”
1 | function text() { |
1 | <div class="box"> |
标签选择器
选择HTML标签对象
1 | function text() { |
1 | <div class="box"> |
全选择器
把HTML页面所有的标签全部选择
层次选择器
后代选择器
形如select select
1 | function text() { |
1 | <ul id="outer"> |
此时同时选择<ul id="outer">标签内所有的对象
儿子选择器
形如select1>select2
1 | function text() { |
1 | <ul id="outer"> |
此时选择了前两个li标签(hibisicidai1、hibisicidai2)
第一个兄弟选择器
形如select1+select2
1 | function text() { |
1 | <ul id="outer"> |
此时选择了li id="t"与其后一个li标签(hibisicidai3、hibisicidai4)
后续所有兄弟
形如select~select2
1 | function text() { |
1 | <ul id="outer"> |
此时选择了li id="t"及其后所有li标签(hibisicidai3、hibisicidai4、hibisicidai5)
过滤选择器
目的:对一组jquery对象进行再次筛选,表示获得状态
基本过滤选择器
1 | function text() { |
1 | <ul id="outer"> |
:first | 第一个
XXXX —> li:first
1 | $("li:first").css("display","none"); |
获取到:hibisicidai1
:last | 最后一个
XXXX —> li:last
1 | $("li:last").css("display","none"); |
获取到:hibisicidai5
:not(select) | 不选择
XXXX —> li:not(#t)
1 | $("li:not(#t)").css("display","none"); |
获取到:hibisicidai1、hibisicidai2、hibisicidai4、hibisicidai5(除hibisicidai3)
:even | 获得所有的偶数内容(下标从0开始)
XXXX —> li:even
1 | $("li:even").css("display","none"); |
获取到:hibisicidai1、hibisicidai3、hibisicidai5(对应下标0、2、4)
:odd | 获得所有奇数内容
XXXX —> li:odd
1 | $("li:odd").css("display","none"); |
获取到:hibisicidai2、hibisicidai4(对应下标1、3)
:eq(index) | 获取对应下标的内容
XXXX —> li:eq(1)
1 | $("li:eq(1)").css("display","none"); |
获取到:hibisicidai2(对应下标1)
:gt(index) | 获得大于某一个下标的内容
XXXX —> li:gt(1)
1 | $("li:gt(1)").css("display","none"); |
获取到:hibisicidai3、hibisicidai4、hibisicidai5(对应下标2、3、4)
:lt(index) | 获得小于某一个下标的内容
XXXX —> li:lt(2)
1 | $("li:lt(2)").css("display","none"); |
获取到:hibisicidai1、hibisicidai2(对应下标0、1)
内容过滤器
1 | function text() { |
1 | <div id="box"> |
:contains(text)
获得某些包含特殊文本的内容的标签
XXXX —> div:contains(hibiscidai1)
获取到第一个div
:empty
获得内部没有内容的标签
XXXX —> div:empty
获取到第二个div
:has(选择器)
筛选包含某个选择器的标签
XXXX —> div:has(p)
获取到第三个div
:parent
选择器选取所有是其他元素的父元素且包含文本节点的元素
1 | <ul><li>小黑</li></ul> |
XXXX —> ul:parent
选取所有带有子元素且包含文本的 <ul> 元素:
可见选择器
:visible
选中样式为显示的标签对象
XXXX —> ul:visible
:hidden
选中样式为隐式的标签对象
XXXX —> ul:hidden
属性过滤器
1 | function text() { |
1 | <div id="box"> |
- 作用
选择的是含有某些属性的标签对象
-[attribute]
XXXX —> div[id]
选择所有有id属性的div标签对象(获取到1/2/3)
[attribute=value]
XXXX —> div[id=pox]
(获取到2)
[attribute!=value]
XXXX —> div[id!=pox]
(获取到1/3/4)
表单属性过滤器
1 | function text1() { |
1 | java <input type="checkbox" value="java" /><br /> |
:checked
获得所有被选中的checkbox
:selected
获得当前被选中的option
表单选择器
- :text
- :password
- :radio
- :checkbox
- :submit
- :button
- :hidden
- :file
- :reset
DOM对象和Jquery对象的转换
DOM对象—->jquery对象
- 语法:$(DOM对象)
1 | function text1() { |
jquery—->DOM对象
- 语法:Jquery.get(index)
1 | $("div").get(1).innerHTML="hibscidai"; |
一组Jquery对象(遍历)
遍历
1 | function text1() { |
1 | <div id="box"> |
长度
$("div").length$("div").size()
获取某一个Jquery对象eq(idx)
$("div").eq(1).text()
Jquery中核心的方法
修改HTML标签属性的方法
修改属性
- 语法
jquery对象.prop(“属性的名字”,”属性的值”);获得属性的值
- 语法
jquery对象.prop(“属性的名字”);设置多个属性的值
- 语法
jquery对象.prop(“属性的名字”,属性的值).prop(“属性的名字”,”属性的值”)
Jquery.prop{
“属性名”:”属性值”,
“属性名”:”属性值”,
}
1 | function text1() { |
修改标签的样式属性
修改样式
jquery对象.css(“css属性”,属性值);
获取样式的值
jquery对象.css(“css属性”)
设置多个css样式
- jquery对象.css(“css属性”,属性值).css(“css属性”,”属性值”)
. jquery对象.css({
“css属性”:”属性值”,
“css属性”:”属性值”,
})
1 | function text1() { |
延迟
Jquery.hide(毫秒) 以动画的形式隐藏
Jquery.show(毫秒) 以动画的形式显示
1 | //隐藏div |
修改样式类型
语法
Jquery对象.removeClass();//删除样式类型Jquery对象.addClass();//添加样式类型
1 | function test1() { |
注:jquery.removeClass()没有指定参数,则jquery把这个标签的所有样式删除
text函数
用于获取或者设置标签内部文本信息
- 语法
jquery对象.text();//获取文本内容jquery对象.text("");//修改文本内容 - 注意
只针对于文本内容,忽略HTML标签
HTML函数
用于获取或者设置标签内部的HTML标签
- 语法
jquery对象.html();//获取html标签内容jquery对象.html(“标签”);//修改html标签内容
1 | function test1() { |
Val函数
用于获取或者设置表单标签中value属性内容
1 | function test1() { |
Jquery中的事件处理
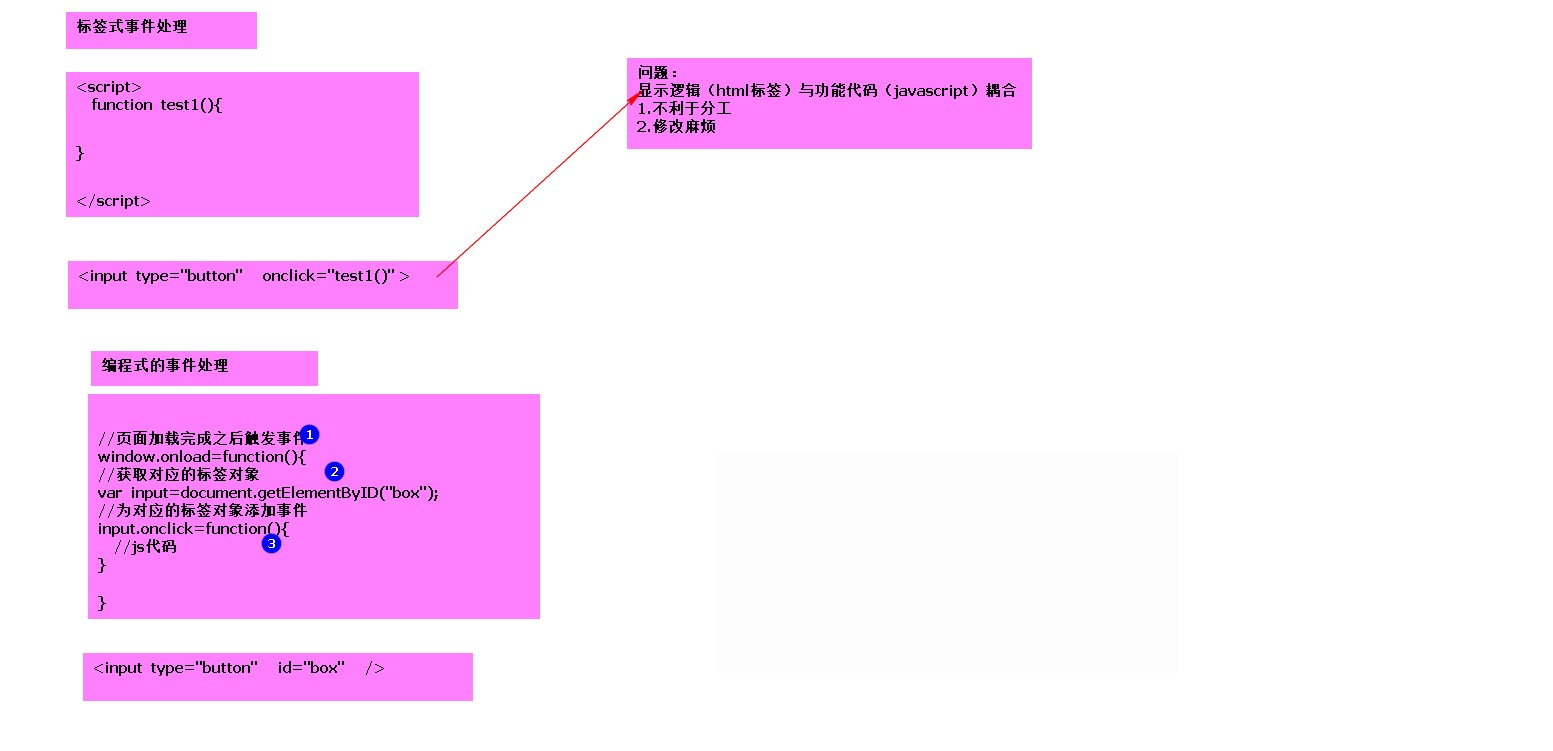
JS中事件处理的两种方法

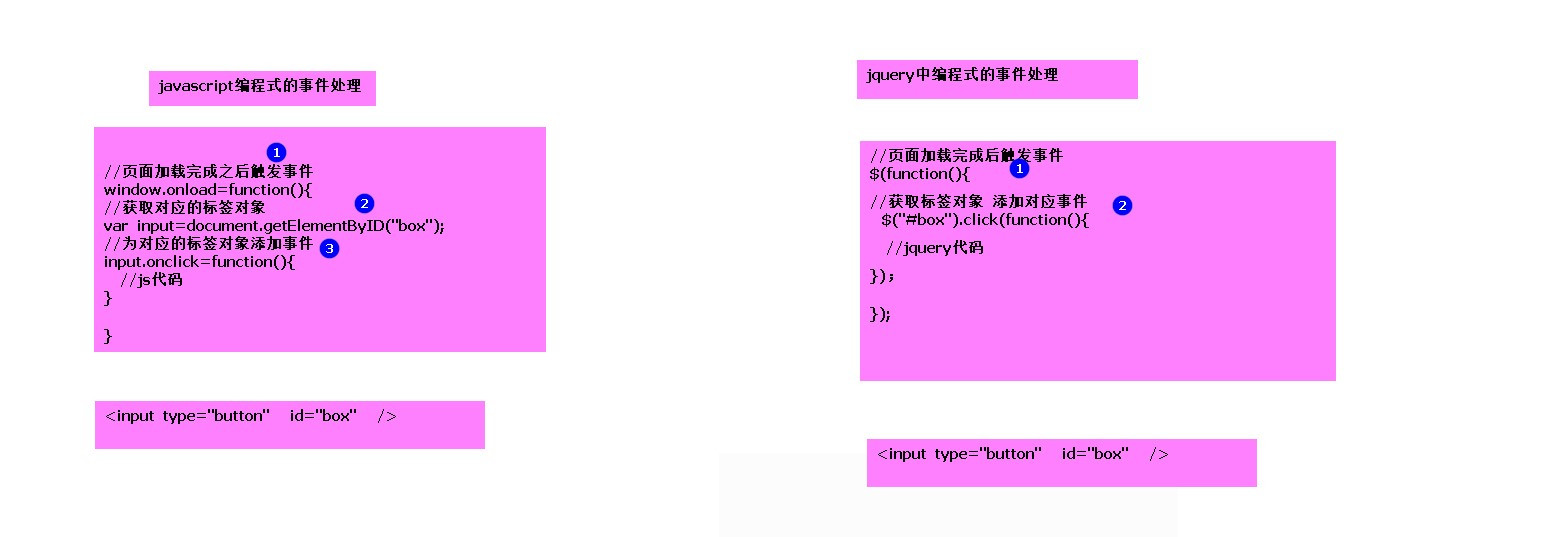
JavaScript编程式的事件处理1
2
3
4
5
6
7
8
9//页面加载完成之后触发事件
window.onload = function() {
//获取对应的标签对象
var input = document.getElementByID("box");
//为对应的标签对象添加事件
input.onclick = function() {
//js代码
}
}
前台控件代码
1 | <input type="button" id="box" /> |
Jquery中通过编程的方式加入事件处理

Jquery中编程式的事件处理1
2
3
4
5
6
7//页面加载完成后触发事件
$(function() {
//获取标签对象,添加对应事件
$("#box").click(function() {
//Jquery代码
});
});
前台控件
1 | <input type="button" id="box" /> |
注意细节
this关键字
1 | <script type="text/javascript"> |
event
1 | <script type="text/javascript"> |
复合事件
toggle();
复合多个单机操作
1 | toggle(fun1, fun2) |
Hover()
复合mouseover , mouseout1
Hover(fun1, fun2)
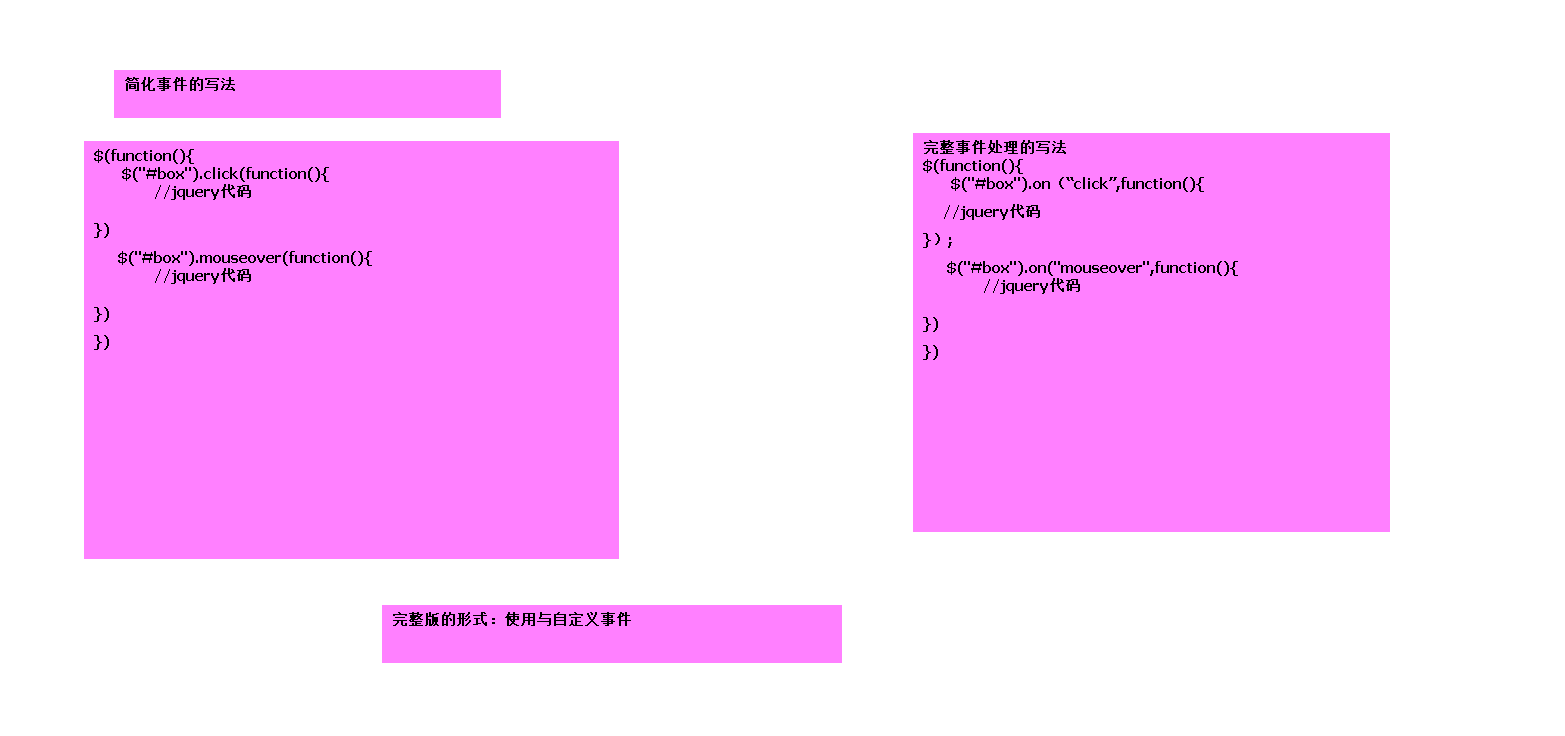
事件处理的完整写法(了解)

简化事件的写法1
2
3
4
5
6
7
8
9$(function() {
$("#box").click(function() {
//Jquery代码
});
$("#box").mouseover(function() {
//Jquery代码
});
});
完整事件处理的写法1
2
3
4
5
6
7
8$(function() {
$("#box").on("click", function() {
//Jquery代码
});
$("#box").on("mouseover", function() {
//Jquery代码
});
});
特殊事件(了解)
one 函数,保证一个事件只执行一次
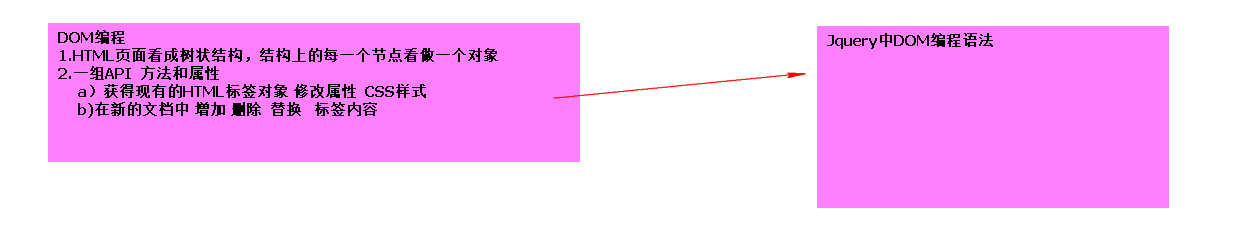
Jquery中的DOM编程

Jquery创建的HTML标签
创建标签
1 | var div = $("<div>hibiscidai</div>"); |
决定放置位置
1 | $("#input").click(function() { |
Jquery删除现有标签
清空标签的内部信息
1 | $("#box").empty(); |
删除标签
1 | $("#box").remove(); |
Jquery替换
1 | //创建input标签 |
克隆 clone()
clone() 不复制事件clone(true) 复制事件
1 | $("#box").click(function() { |
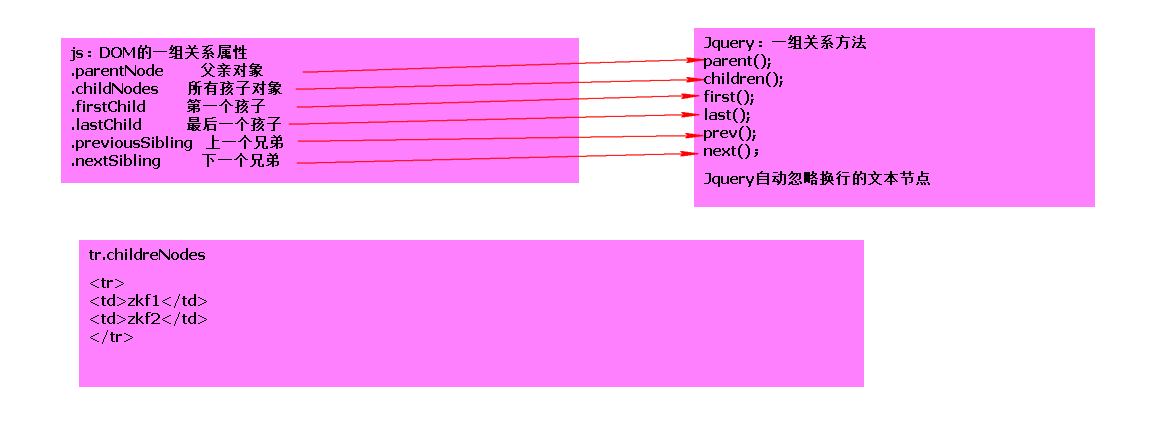
一组关系方法

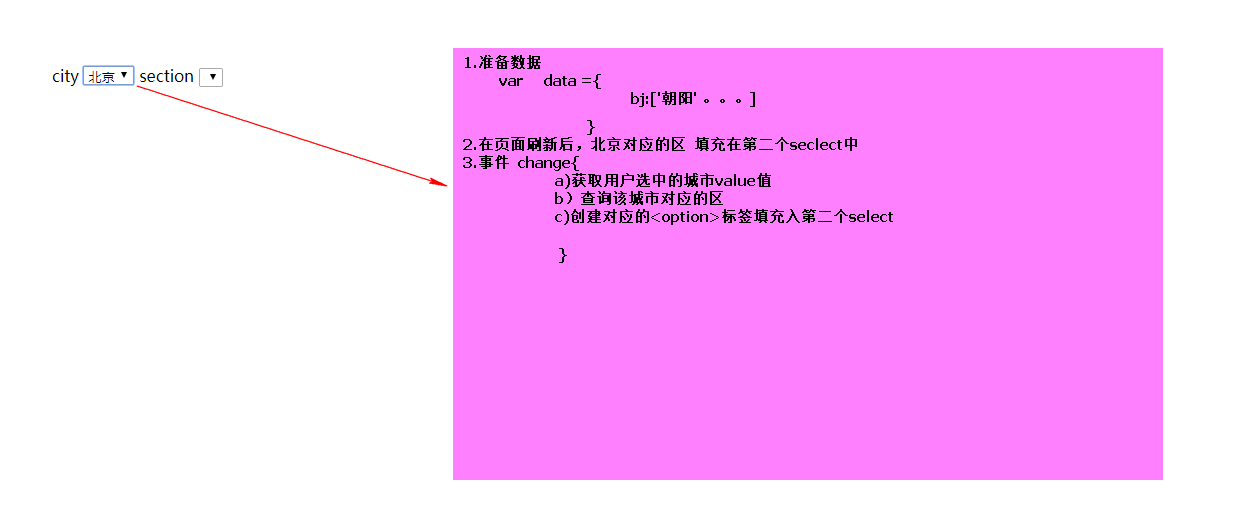
案例:级联菜单

1 | <script type="text/javascript"> |
前台表单控件
1 | city |
事件委派
产生原因:通过最基本的方法,动态创建标签对象时,并不能添加原有的事件
解决方案:
1 | <script type="text/javascript"> |
Jquery对于Ajax编程的支持

AJAX函数中参数的意义
1 | $.ajax({ |
案例:级联菜单
应用AJAX Jquery Strtus2 MyBatis 整合