微信小程序2-基础语法一
微信小程序2-基础语法一
icon
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | number/string | 23 | 否 | icon的大小,单位px |
| color | string | 否 | icon的颜色,同css的color |
实例代码
icon.wxml测试type属性
1 | <icon type="success"></icon> |
text
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| selectable | boolean | false | 否 | 文本是否可选 (已废弃) |
| user-select | boolean | false | 否 | 文本是否可选,该属性会使文本节点显示为 inline-block |
| space | string | 否 | 显示连续空格 | |
| decode | boolean | false | 否 | 是否解码 |
space合法值
| 值 | 说明 |
|---|---|
| ensp | 中文字符空格一半大小 |
| emsp | 中文字符空格大小 |
| nbsp | 根据字体设置的空格大小 |
- decode可以解析的有 < > & '
- 各个操作系统的空格标准并不一致。
- text 组件内只支持 text 嵌套。
- 除了文本节点以外的其他节点都无法长按选中。
- 基础库版本低于 2.1.0 时, text 组件内嵌的 text style 设置可能不会生效。
实例代码
text.wxml
1 | <text>hello world</text> |

button
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| size | string | default | 否 | 按钮的大小 |
| type | string | default | 否 | 按钮的样式类型 |
| plain | boolean | false | 否 | 按钮是否镂空,背景色透明 |
| disabled | boolean | false | 否 | 是否禁用 |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 |
| form-type | string | 否 | 用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件 | |
| open-type | string | 否 | 微信开放能力 | |
| hover-class | string | button-hover | 否 | 指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | number | 20 | 否 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | number | 70 | 否 | 手指松开后点击态保留时间,单位毫秒 |
| lang | string | en | 否 | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 |
| session-from | string | 否 | 会话来源,open-type=”contact”时有效 | |
| send-message-title | string | 当前标题 | 否 | 会话内消息卡片标题,open-type=”contact”时有效 |
| send-message-path | string | 当前分享路径 | 否 | 会话内消息卡片点击跳转小程序路径,open-type=”contact”时有效 |
| send-message-img | string | 截图 | 否 | 会话内消息卡片图片,open-type=”contact”时有效 |
| app-parameter | string | 否 | 打开 APP 时,向 APP 传递的参数,open-type=launchApp时有效 | |
| show-message-card | boolean | false | 否 | 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示”可能要发送的小程序”提示,用户点击后可以快速发送小程序消息,open-type=”contact”时有效 |
| bindgetuserinfo | eventhandle | 否 | 用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致,open-type=”getUserInfo”时有效 | |
| bindcontact | eventhandle | 否 | 客服消息回调,open-type=”contact”时有效 | |
| bindgetphonenumber | eventhandle | 否 | 获取用户手机号回调,open-type=getPhoneNumber时有效 | |
| binderror | eventhandle | 否 | 当使用开放能力时,发生错误的回调,open-type=launchApp时有效 | |
| bindopensetting | eventhandle | 否 | 在打开授权设置页后回调,open-type=openSetting时有效 | |
| bindlaunchapp | eventhandle | 否 | 打开 APP 成功的回调,open-type=launchApp时有效 |
size的合法值
| 值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
type的合法值
| 值 | 说明 |
|---|---|
| primary | 绿色 |
| default | 白色 |
| warn | 红色 |
form-type的合法值
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
open-type的合法值
获取微信非隐私信息
| 值 | 说明 |
|---|---|
| contact | 打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从 bindcontact 回调中获得具体信息,具体说明 (小程序插件中不能使用) |
| share | 触发用户转发,使用前建议先阅读使用指引 |
| getPhoneNumber | 获取用户手机号,可以从bindgetphonenumber回调中获取到用户信息,具体说明 (小程序插件中不能使用) |
| getUserInfo | 获取用户信息,可以从bindgetuserinfo回调中获取到用户信息 (小程序插件中不能使用) |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数具体说明 |
| openSetting | 打开授权设置页 |
| feedback | 打开“意见反馈”页面,用户可提交反馈内容并上传日志,开发者可以登录小程序管理后台后进入左侧菜单“客服反馈”页面获取到反馈内容 |
lang的合法值
| 值 | 说明 |
|---|---|
| en | 英文 |
| zh_CN | 简体中文 |
| ZH_TW | 繁体中文 |
button-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}bindgetphonenumber从1.2.0 开始支持,但是在1.5.3以下版本中无法使用wx.canIUse进行检测,建议使用基础库版本进行判断。- 在
bindgetphonenumber等返回加密信息的回调中调用wx.login登录,可能会刷新登录态。此时服务器使用code换取的sessionKey不是加密时使用的sessionKey,导致解密失败。建议开发者提前进行login;或者在回调中先使用checkSession进行登录态检查,避免login刷新登录态。 - 从 2.1.0 起,
button可作为原生组件的子节点嵌入,以便在原生组件上使用open-type的能力。 - 目前设置了
form-type的 button 只会对当前组件中的form有效。因而,将button封装在自定义组件中,而form在自定义组件外,将会使这个button的form-type失效。
实例代码
button.wxml
1 | <button>按钮</button> |

input
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| value | string | 是 | 输入框的初始内容 | |
| type | string | text | 否 | input 的类型 |
| password | boolean | false | 否 | 是否是密码类型 |
| placeholder | string | 是 | 输入框为空时占位符 | |
| placeholder-style | string | 是 | 指定 placeholder 的样式 | |
| placeholder-class | string | input-placeholder | 否 | 指定 placeholder 的样式类 |
| disabled | boolean | false | 否 | 是否禁用 |
| maxlength | number | 140 | 否 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| cursor-spacing | number | 0 | 否 | 指定光标与键盘的距离,取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 |
| auto-focus | boolean | false | 否 | (即将废弃,请直接使用 focus )自动聚焦,拉起键盘 |
| focus | boolean | false | 否 | 获取焦点 |
| confirm-type | string | done | 否 | 设置键盘右下角按钮的文字,仅在type=’text’时生效 |
| always-embed | boolean | false | 否 | 强制 input 处于同层状态,默认 focus 时 input 会切到非同层状态 (仅在 iOS 下生效) |
| confirm-hold | boolean | false | 否 | 点击键盘右下角按钮时是否保持键盘不收起 |
| cursor | number | 是 | 指定focus时的光标位置 | |
| selection-start | number | -1 | 否 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 |
| selection-end | number | -1 | 否 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 |
| adjust-position | boolean | true | 否 | 键盘弹起时,是否自动上推页面 |
| hold-keyboard | boolean | false | 否 | focus时,点击页面的时候不收起键盘 |
| bindinput | eventhandle | 是 | 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值,2.1.0 起支持,处理函数可以直接 return 一个字符串,将替换输入框的内容。 | |
| bindfocus | eventhandle | 是 | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 | |
| bindblur | eventhandle | 是 | 输入框失去焦点时触发,event.detail = {value: value} | |
| bindconfirm | eventhandle | 是 | 点击完成按钮时触发,event.detail = {value: value} | |
| bindkeyboardheightchange | eventhandle | 是 | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} |
type的合法值
| 值 | 说明 |
|---|---|
| text | 文本输入键盘 |
| number | 数字输入键盘 |
| idcard | 身份证输入键盘 |
| digit | 带小数点的数字键盘 |
confirm-type的合法值
| 值 | 说明 |
|---|---|
| send | 右下角按钮为“发送” |
| search | 右下角按钮为“搜索” |
| next | 右下角按钮为“下一个” |
| go | 右下角按钮为“前往” |
| done | 右下角按钮为“完成” |
- confirm-type的最终表现与手机输入法本身的实现有关,部分安卓系统输入法和第三方输入法可能不支持或不完全支持
- input 组件是一个原生组件,字体是系统字体,所以无法设置 font-family
- 在 input 聚焦期间,避免使用 css 动画
- 对于将 input 封装在自定义组件中、而 form 在自定义组件外的情况, form 将不能获得这个自定义组件中 input 的值。此时需要使用自定义组件的 内置 behaviors wx://form-field
- 键盘高度发生变化,keyboardheightchange事件可能会多次触发,开发者对于相同的height值应该忽略掉
- 微信版本 6.3.30, focus 属性设置无效
- 微信版本 6.3.30, placeholder 在聚焦时出现重影问题
实例代码
input.wxml
1 | <input></input> |
input.wxss
1 | .fnt-red{ |

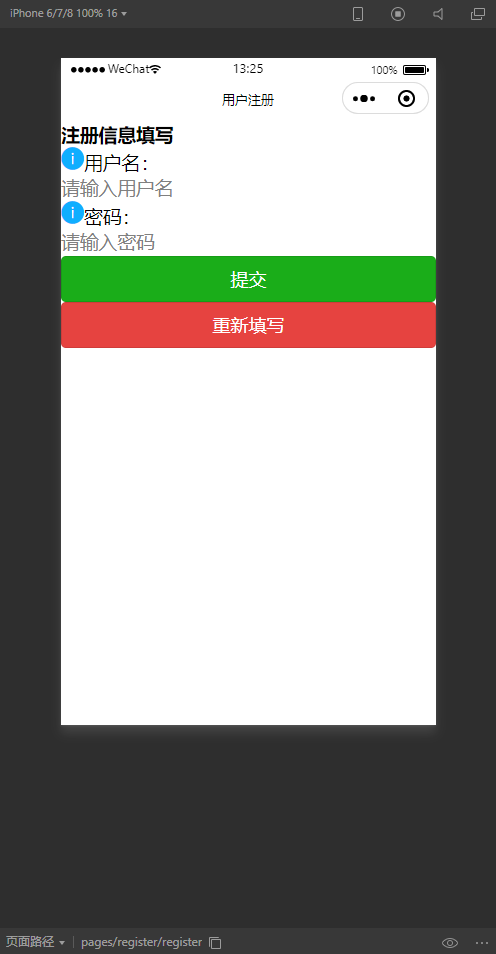
简单注册页面
register.wxml
1 | <view class="fnt-weight">注册信息填写</view> |
register.wxss
1 | .fnt-weight { |
register.json
1 | { |

scroll-view
scroll-view可以在部分区域内的左右和上下的滑动
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | ||
|---|---|---|---|---|---|---|---|
| scroll-x | boolean | false | 否 | 允许横向滚动 | 1.0.0 | ||
| scroll-y | boolean | false | 否 | 允许纵向滚动 | 1.0.0 | ||
| upper-threshold | number/string | 50 | 否 | 距顶部/左边多远时,触发 scrolltoupper 事件 | 1.0.0 | ||
| lower-threshold | number/string | 50 | 否 | 距底部/右边多远时,触发 scrolltolower 事件 | 1.0.0 | ||
| scroll-top | number/string | 否 | 设置竖向滚动条位置 | 1.0.0 | |||
| scroll-left | number/string | 否 | 设置横向滚动条位置 | 1.0.0 | |||
| scroll-into-view | string | 否 | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | 1.0.0 | |||
| scroll-with-animation | boolean | false | 否 | 在设置滚动条位置时使用动画过渡 | 1.0.0 | ||
| enable-back-to-top | boolean | false | 否 | iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向 | 1.0.0 | ||
| enable-flex | boolean | false | 否 | 启用 flexbox 布局。开启后,当前节点声明了 display: flex 就会成为 flex container,并作用于其孩子节点。 |
2.7.3 | ||
| scroll-anchoring | boolean | false | 否 | 开启 scroll anchoring 特性,即控制滚动位置不随内容变化而抖动,仅在 iOS 下生效,安卓下可参考 CSS overflow-anchor 属性。 |
2.8.2 | ||
| refresher-enabled | boolean | false | 否 | 开启自定义下拉刷新 | 2.10.1 | ||
| refresher-threshold | number | 45 | 否 | 设置自定义下拉刷新阈值 | 2.10.1 | ||
| refresher-default-style | string | “black” | 否 | 设置自定义下拉刷新默认样式,支持设置 `black | white | none`, none 表示不使用默认样式 | 2.10.1 |
| refresher-background | string | “#FFF” | 否 | 设置自定义下拉刷新区域背景颜色 | 2.10.1 | ||
| refresher-triggered | boolean | false | 否 | 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发 | 2.10.1 | ||
| enhanced | boolean | false | 否 | 启用 scroll-view 增强特性 | 2.12.0 | ||
| bounces | boolean | true | 否 | iOS 下 scroll-view 边界弹性控制 (同时开启 enhanced 属性后生效) | 2.12.0 | ||
| show-scrollbar | boolean | true | 否 | 滚动条显隐控制 (同时开启 enhanced 属性后生效) | 2.12.0 | ||
| paging-enabled | boolean | false | 否 | 分页滑动效果 (同时开启 enhanced 属性后生效) | 2.12.0 | ||
| fast-deceleration | boolean | false | 否 | 滑动减速速率控制 (同时开启 enhanced 属性后生效) | 2.12.0 | ||
| binddragstart | eventhandle | 否 | 滑动开始事件 (同时开启 enhanced 属性后生效) detail { scrollTop, scrollLeft } | 2.12.0 | |||
| binddragging | eventhandle | 否 | 滑动事件 (同时开启 enhanced 属性后生效) detail { scrollTop, scrollLeft } | 2.12.0 | |||
| binddragend | eventhandle | 否 | 滑动结束事件 (同时开启 enhanced 属性后生效) detail { scrollTop, scrollLeft, velocity } | 2.12.0 | |||
| bindscrolltoupper | eventhandle | 否 | 滚动到顶部/左边时触发 | 1.0.0 | |||
| bindscrolltolower | eventhandle | 否 | 滚动到底部/右边时触发 | 1.0.0 | |||
| bindscroll | eventhandle | 否 | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} | 1.0.0 | |||
| bindrefresherpulling | eventhandle | 否 | 自定义下拉刷新控件被下拉 | 2.10.1 | |||
| bindrefresherrefresh | eventhandle | 否 | 自定义下拉刷新被触发 | 2.10.1 | |||
| bindrefresherrestore | eventhandle | 否 | 自定义下拉刷新被复位 | 2.10.1 | |||
| bindrefresherabort | eventhandle | 否 | 自定义下拉刷新被中止 | 2.10.1 |
- 基础库 2.4.0以下不支持嵌套textarea、map、canvas、video 组件
- scroll-into-view 的优先级高于 scroll-top
- 在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh
- 若要使用下拉刷新,请使用页面的滚动,而不是 scroll-view ,这样也能通过点击顶部状态栏回到页面顶部
- scroll-view 自定义下拉刷新可以结合 WXS 事件响应 开发交互动画
app首页导航条制作
scroll-view.json1
2
3
4{
"usingComponents": {},
"navigationBarTitleText": "scroll-view"
}
scroll-view.wxss1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.menu {
background-color: aquamarine;
}
.scroll-nav{
display: flex; /*实现横向排列*/
font-size: 30rpx; /*rpx为弹性单位*/
height: 60rpx; /*iphone6机型 1px=2rpx*/
line-height: 60rpx;
}
.scroll-nav navigator{
margin: 0 10rpx;
font-weight: bold;
}
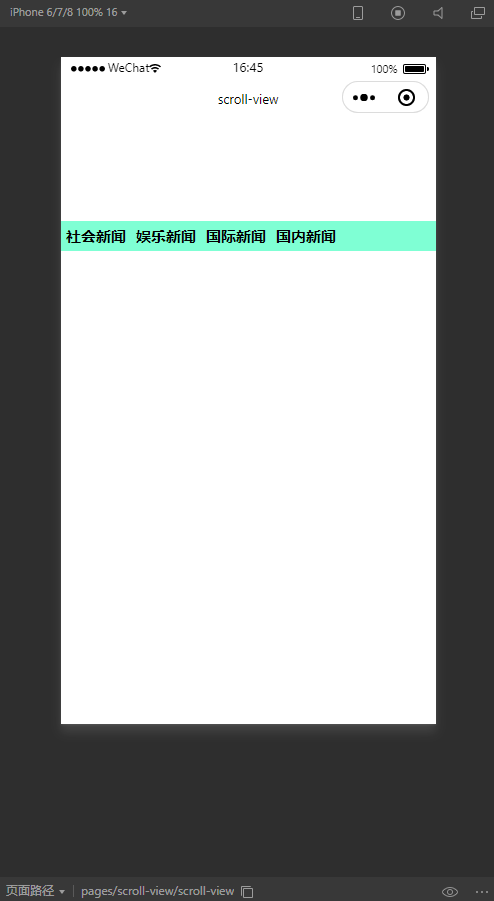
scroll-view.wxml1
2
3
4
5
6
7
8
9
10<view class="container">
<scroll-view class="menu">
<view class="scroll-nav">
<navigator url="">社会新闻</navigator>
<navigator url="">娱乐新闻</navigator>
<navigator url="">国际新闻</navigator>
<navigator url="">国内新闻</navigator>
</view>
</scroll-view>
</view>

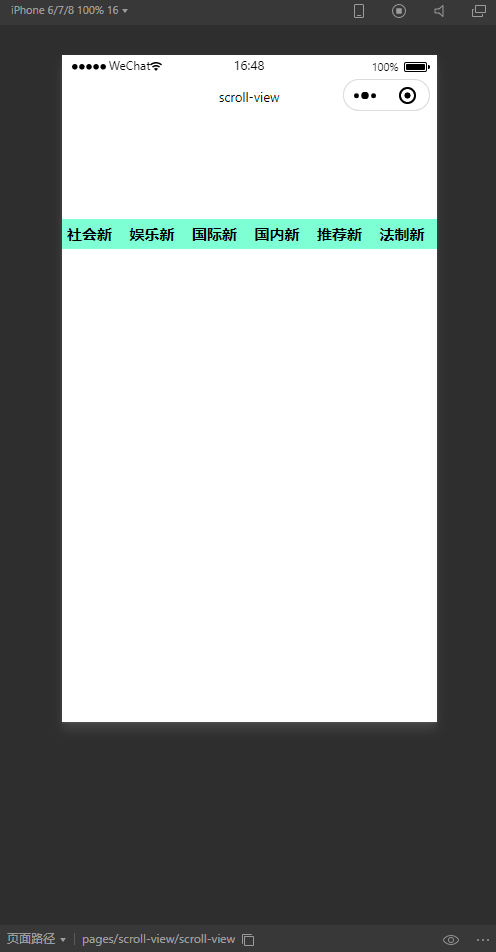
scroll-view.wxml1
2
3
4
5
6
7
8
9
10
11
12
13<view class="container">
<scroll-view class="menu">
<view class="scroll-nav">
<navigator url="">社会新闻</navigator>
<navigator url="">娱乐新闻</navigator>
<navigator url="">国际新闻</navigator>
<navigator url="">国内新闻</navigator>
<navigator url="">推荐新闻</navigator>
<navigator url="">法制新闻</navigator>
</view>
</scroll-view>
</view>

文字显示不出来,自动换行,微信显示默认全部显示完全。
scroll-view.wxss1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16.menu {
background-color: aquamarine;
}
.scroll-nav{
display: flex; /*实现横向排列*/
white-space: nowrap; /*强制不换行属性*/
font-size: 30rpx; /*rpx为弹性单位*/
height: 60rpx; /*iphone6机型 1px=2rpx*/
line-height: 60rpx;
}
.scroll-nav navigator{
margin: 0 10rpx;
font-weight: bold;
}
scroll-view.wxml1
2
3
4
5
6
7
8
9
10
11
12
13<view class="container">
<scroll-view class="menu">
<view class="scroll-nav">
<navigator url="">社会新闻</navigator>
<navigator url="">娱乐新闻</navigator>
<navigator url="">国际新闻</navigator>
<navigator url="">国内新闻</navigator>
<navigator url="">推荐新闻</navigator>
<navigator url="">法制新闻</navigator>
</view>
</scroll-view>
</view>

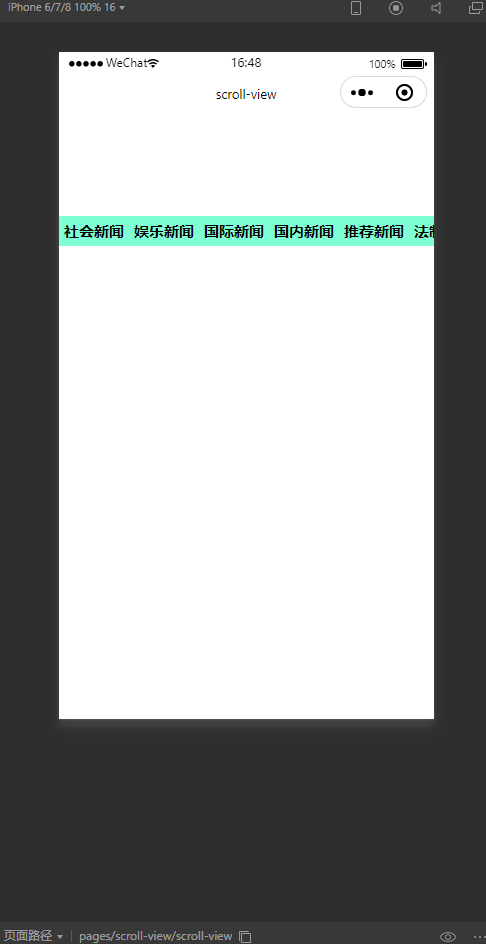
scroll-view.wxml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<view class="container">
<scroll-view scroll-x lass="menu">
<view class="scroll-nav">
<navigator url="">社会新闻</navigator>
<navigator url="">娱乐新闻</navigator>
<navigator url="">国际新闻</navigator>
<navigator url="">国内新闻</navigator>
<navigator url="">推荐新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">测试新闻</navigator>
<navigator url="">测试新闻</navigator>
<navigator url="">测试新闻</navigator>
<navigator url="">测试新闻</navigator>
</view>
</scroll-view>
</view>

scroll-view.wxss1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26page{
height: 100%; /*页面高度,保证全屏*/
}
.menu {
background-color: aquamarine;
}
.scroll-nav{
display: flex; /*实现横向排列*/
white-space: nowrap; /*强制不换行属性*/
font-size: 30rpx; /*rpx为弹性单位*/
height: 60rpx; /*iphone6机型 1px=2rpx*/
line-height: 60rpx;
}
.scroll-nav navigator{
margin: 0 10rpx;
font-weight: bold;
}
.scroll-height{
/*height: 500rpx;*/
height: 100%; /*必须设置page100%*/
}
scroll-view.wxml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39<view>
<!--水平拖动菜单-->
<scroll-view scroll-x lass="menu">
<view class="scroll-nav">
<navigator url="">社会新闻</navigator>
<navigator url="">娱乐新闻</navigator>
<navigator url="">国际新闻</navigator>
<navigator url="">国内新闻</navigator>
<navigator url="">推荐新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">测试新闻</navigator>
<navigator url="">测试新闻</navigator>
<navigator url="">测试新闻</navigator>
<navigator url="">测试新闻</navigator>
</view>
</scroll-view>
<!--垂直新闻列表-->
<!--垂直滑动必须有样式高度-->
<scroll-view class="scroll-height" scroll-y enable-back-to-top>
<view>
<image src="https://boot-img.xuexi.cn/image/1004/process/ba530e24202744c1ac25bbf06afbd5a1.jpg"></image>
<view>测试新闻</view>
</view>
<view>
<image src="https://boot-img.xuexi.cn/image/1004/process/ba530e24202744c1ac25bbf06afbd5a1.jpg"></image>
<view>测试新闻</view>
</view>
<view>
<image src="https://boot-img.xuexi.cn/image/1004/process/ba530e24202744c1ac25bbf06afbd5a1.jpg"></image>
<view>测试新闻</view>
</view>
</scroll-view>
</view>

view
等价为Div,视图容器,换行
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| hover-class | string | none | 否 | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 400 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
微信中css页面>全局,如果同名css优先采用本页面对应的css
swiper
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
可以起到滑块效果。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 |
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 |
| previous-margin | string | “0px” | 否 | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| next-margin | string | “0px” | 否 | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| snap-to-edge | boolean | “false” | 否 | 当 swiper-item 的个数大于等于 2,关闭 circular 并且开启 previous-margin 或 next-margin 的时候,可以指定这个边距是否应用到第一个、最后一个元素 | 2.12.1 |
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 |
| easing-function | string | “default” | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 |
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} | 1.0.0 | |
| bindtransition | eventhandle | 否 | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy} | 2.4.3 | |
| bindanimationfinish | eventhandle | 否 | 动画结束时会触发 animationfinish 事件,event.detail 同上 | 1.9.0 |
swiper-item
仅可放置在swiper组件中,宽高自动设置为100%。
保证完全滑动
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| item-id | string | 否 | 该 swiper-item 的标识符 | 1.9.0 | |
| skip-hidden-item-layout | boolean | false | 否 | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | 1.9.0 |
新闻轮播图制作
图片有默认的宽度(iphone5默认大小),需要修改
- css
1 | .swiper-img image { |
- html
1 | <view> |

微信小程序布局理论
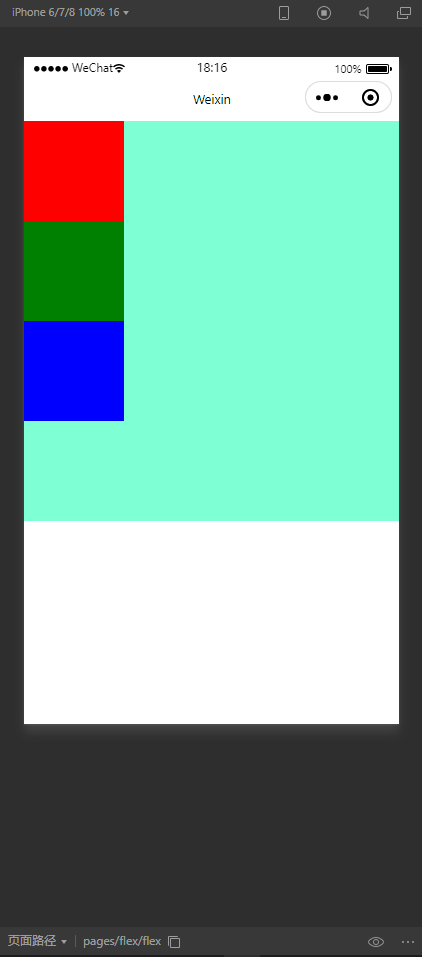
flex
display:flex 采用弹性布局flex-direction:row 从左往右横向flex-direction:column 从左往右纵向
- demo1
wxss
1 | .flex-container { |
wxhl
1 | <view class="flex-container"> |

- demo2
wxss1
2
3
4
5
6
7.flex-container {
display: flex; /*默认值为row模式*/
flex-direction: row;
background-color: aquamarine;
height: 800rpx;
width: 100%;
}

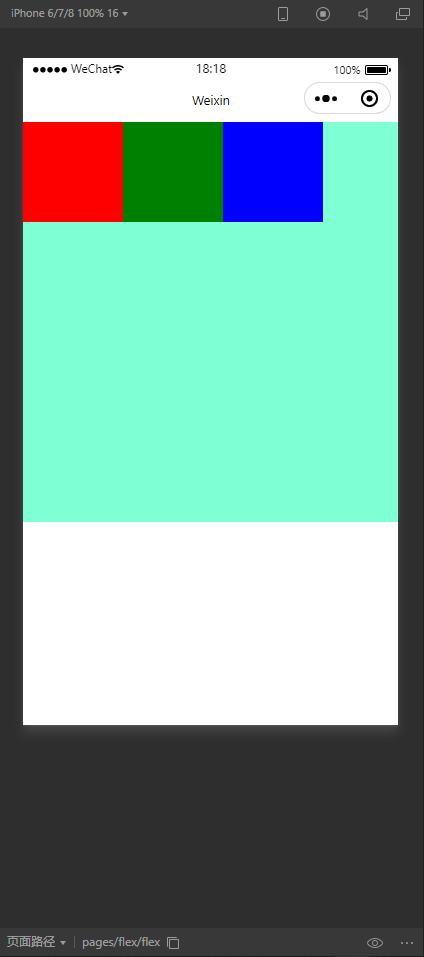
justify-content
弹性项目在主轴main-axis线上的对齐方式
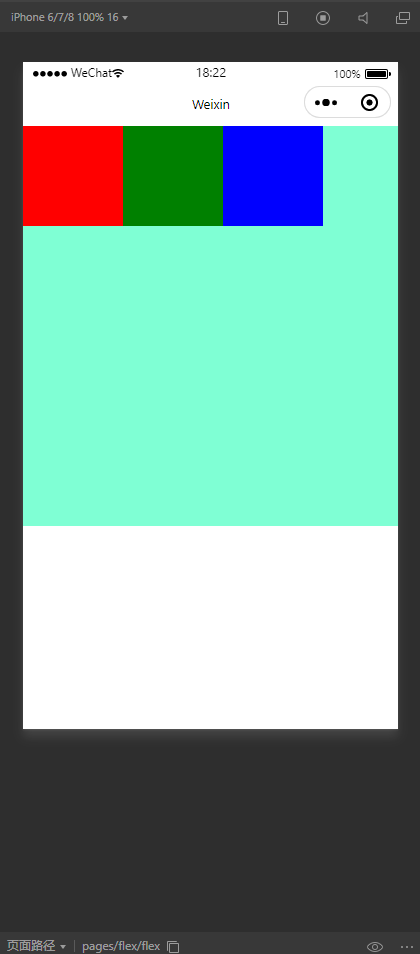
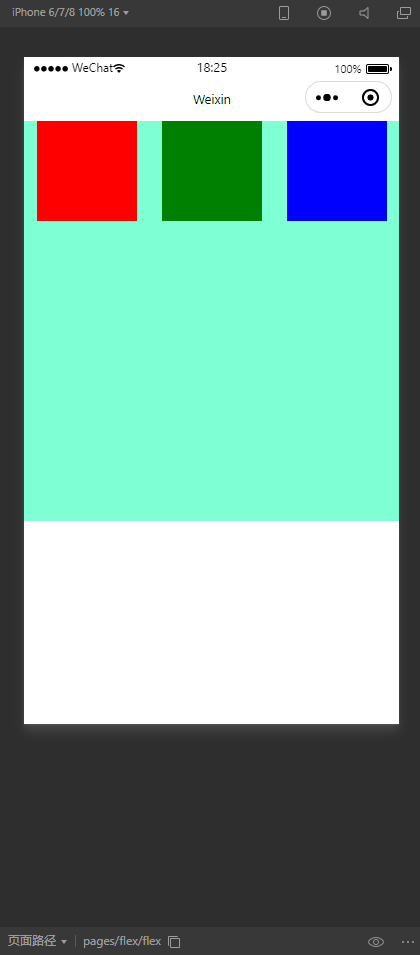
flex-start
wxss1
2
3
4
5
6
7
8.flex-container {
display: flex; /*默认值为row模式*/
flex-direction: row; /*默认值为flex-start对齐*/
justify-content: flex-start;
background-color: aquamarine;
height: 800rpx;
width: 100%;
}

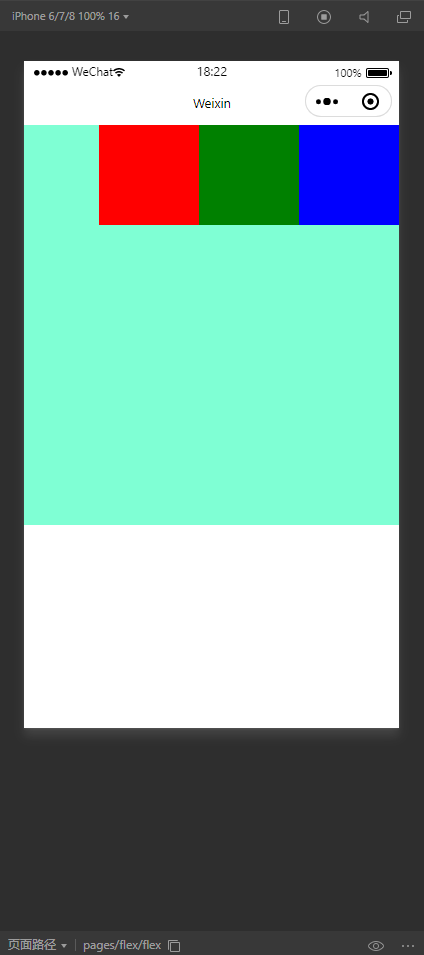
flex-end
wxss1
2
3
4
5
6
7
8.flex-container {
display: flex; /*默认值为row模式*/
flex-direction: row; /*默认值为flex-start对齐*/
justify-content: flex-end;
background-color: aquamarine;
height: 800rpx;
width: 100%;
}

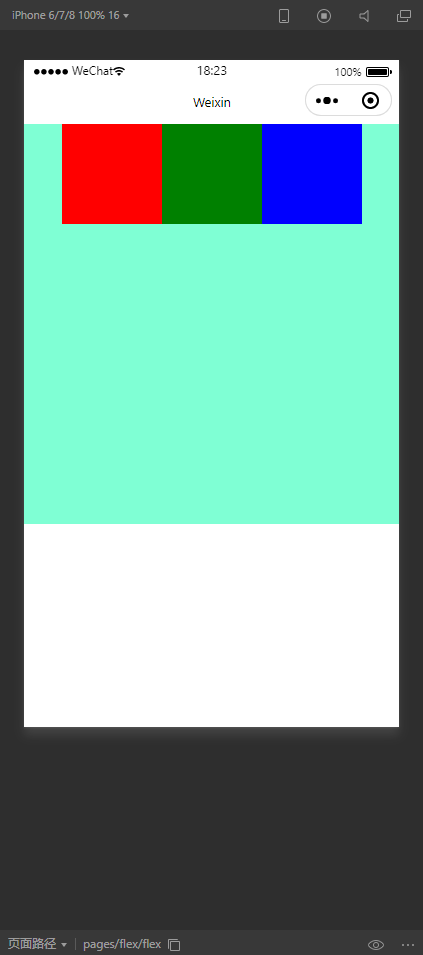
center

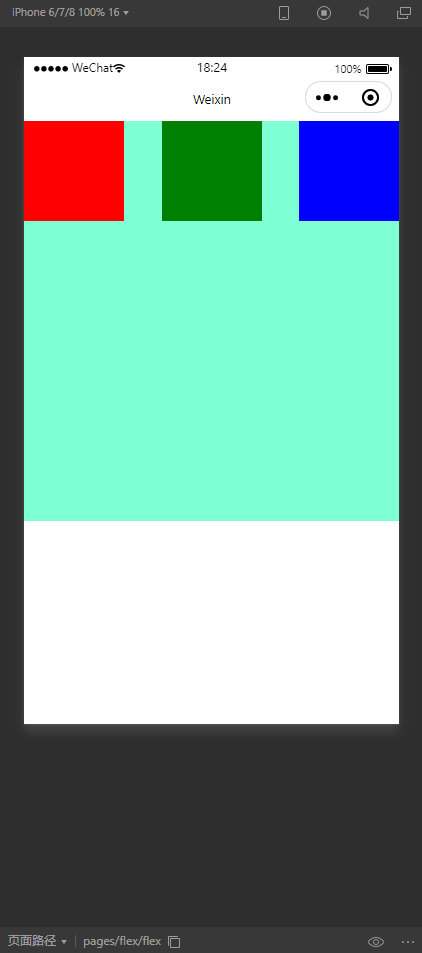
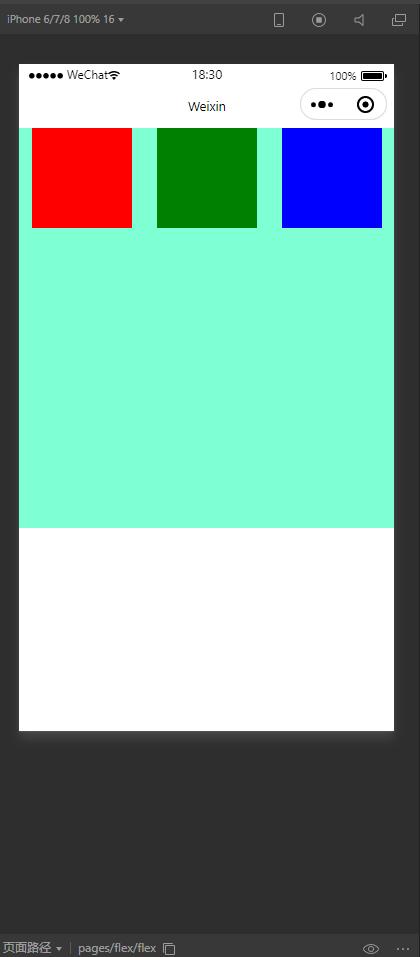
space-between
散列布局,左右贴到边缘,自动等分。

space-around

align-items
弹性项目align-items在伸缩容器中的布局情况。
定义在伸缩容器中。
主轴位置交叉放置。
flex-start
默认状态
wxss1
2
3
4
5
6
7
8
9.flex-container {
display: flex; /*默认值为row模式*/
flex-direction: row; /*默认值为flex-start对齐*/
justify-content: space-around;
background-color: aquamarine;
align-items: flex-start; /*默认为flex-start*/
height: 800rpx;
width: 100%;
}

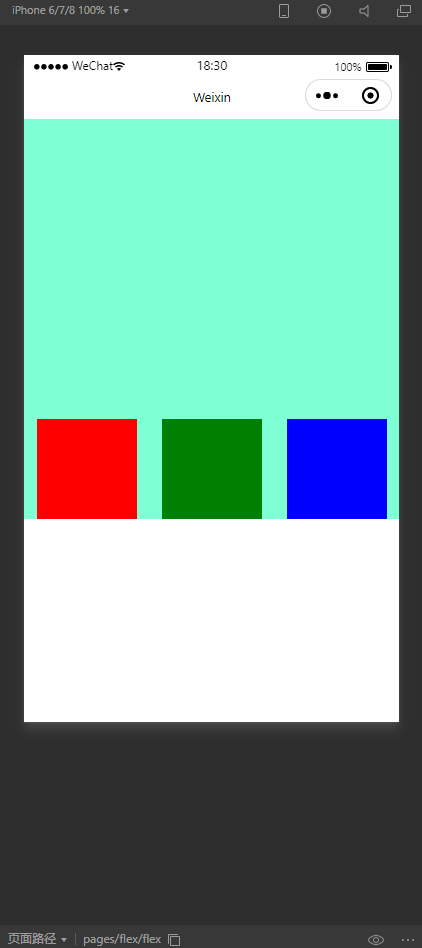
flex-end

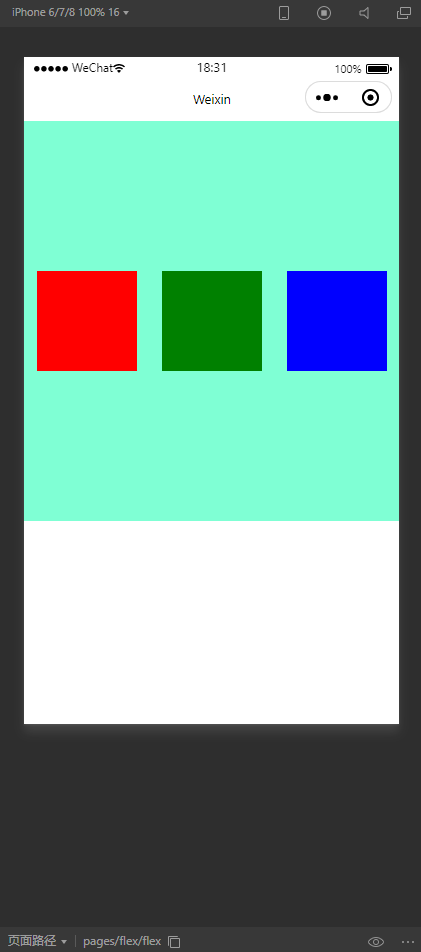
center

stretch

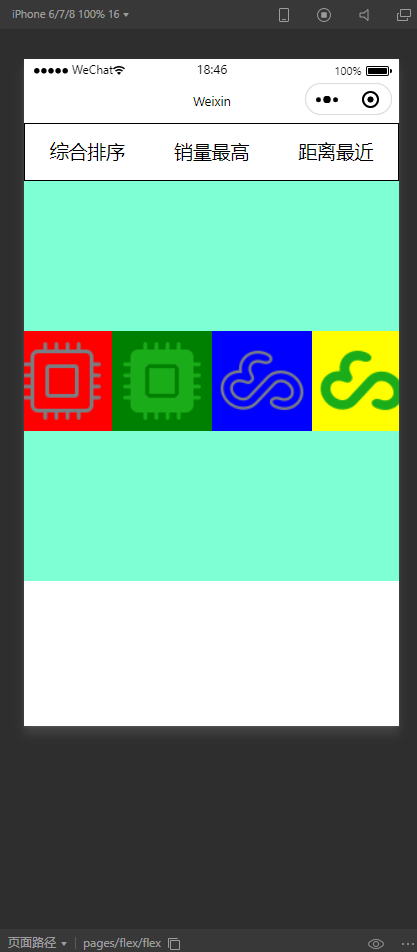
平分布局
wxss1
2
3
4
5
6
7
8
9
10
11.filters {
display: flex;
border: 1rpx solid #000;
}
.filter {
flex: 1;
text-align: center;
font-size: 3;
line-height: 3;
}
wxml1
2
3
4
5<view class="filters">
<view class="filter">综合排序</view>
<view class="filter">销量最高</view>
<view class="filter">距离最近</view>
</view>

微信小程序数据绑定与数组的运用
WXML数据绑定,运用JS的data对象完成WXML数据的动态显示
绑定分类:
基础绑定、组件绑定
属性设置(需要在双引号内)
运算符的操作
数据绑定
数据定义在js,数据呈现在wxml中。
单向数据绑定
.wxml
1 | <view> |
.js
1 | Page({ |
数组的运用
.wxml
1 | 数组引用: |
.js
1 | Page({ |
对前边轮播图进行修改
.wxml
1 | <view> |
.js
1 | Page({ |
条件渲染
控制显示页面显示与否
wx:if用来做判断是否需要渲染该代码块
也可以用wx:elif和wx:else来写if-else语句
bind.wxml
1 | <view wx:if="{{flag}}"> |
bind.js
1 | Page({ |
Block wx:if
.wxml
1 |
|
.js
1 | Page({ |
页面显示:
1 | 22 |
wx:if和hiiden
if控制的前后两段代码不一定全部渲染加载hidden控制代码全部渲染加载
if前后消耗>hiddenhidden初始化时消耗>if
样式切换
.wxml1
2
3
4<view>样式操作</view>
<view class="{{colorCls ? 'red' : 'green'}}">
样式切换效果
</view>
.wxss1
2
3
4
5
6
7.red {
color: red;
}
.green {
color: green;
}
.js1
2
3
4
5
6
7
8
9
10Page({
/**
* 页面的初始数据
*/
data: {
colorCls:true
}
/**
)
列表渲染
显示界面上循环呈现
通用写法
列表循环包括所在标签一起循环
.wxml1
2
3
4
5
6<!--for-->
<view>列表渲染</view>
<view wx:for="{{array}}">
{{index}} : {{item}}
</view>
.js1
2
3
4
5
6
7
8
9
10Page({
/**
* 页面的初始数据
*/
data: {
array:["tom", "marry", "allies"]
}
/**
)
修改属性
wx:for-item 修改循环变量wx:for-index指定数组下标
View wx:for=”“ wx:for-index=”idx” wx:for-item=”itemName”
.wxml1
2
3
4
5
6
7
8
9
10
11
12
13<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itm">
{{idx}} : {{itm}}
</view>
<view>乘法表</view>
<view wx:for="{{array1}}" wx:for-item="i">
<view wx:for="{{array1}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i*j}}
</view>
</view>
</view>
.js1
2
3
4
5
6
7
8
9
10
11Page({
/**
* 页面的初始数据
*/
data: {
array:["tom", "marry", "allies"],
array1:[1,2,3,4,5,6,7,8,9]
}
/**
)
数组嵌套
.wxml1
2
3
4
5
6<view>数组嵌套</view>
<block wx:for="{{array1}}">
<view>
<view>{{item}}</view>
</view>
</block>
嵌套banner
.wxml1
2
3
4
5<swiper>
<swiper-item wx:for="{{swiper}}">
<image src="{{item.img}}"></image>
</swiper-item>
</swiper>
.js1
2
3
4
5
6
7
8
9
10
11
12
13
14Page({
/**
* 页面的初始数据
*/
data: {
swiper:[
{img:'https://boot-img.xuexi.cn/image/1004/process/ba530e24202744c1ac25bbf06afbd5a1.jpg'},
{img:'https://boot-img.xuexi.cn/image/1004/process/55119914c0714930a311117c05314e8d.jpg'},
{img:'https://boot-img.xuexi.cn/image/1004/81483854174521344002101004/e7257c55fd894397a4d18afca1d3a794-2.png'}
]
},
/**
)
微信小程序模板操作与引用
多次同一种模块的专题
使用多次的格式或者文本存储到模板
使用时候只模板数据即可
原始场景
.wxml1
2
3
4
5
6
7
8
9<view class="border">
<view>name:{{name}}</view>
<view>age:{{age}}</view>
</view>
<view class="border">
<view>name:{{name}}</view>
<view>age:{{age}}</view>
</view>
.wxss1
2
3.border {
border: 0.5px black solid;
}
.json1
2
3
4data: {
name: "hibiscidai",
age: "20",
},

模板使用场景
.wxml1
2
3
4
5
6
7
8
9
10<!-- 定义模板 -->
<template name="template1">
<view class="border">
<view>name:{{name}}</view>
<view>age:{{age}}</view>
</view>
</template>
<!-- 调用模板 -->
<template is="template1" data="{{...item}}" />
.wxss1
2
3.border {
border: 0.5px black solid;
}
.json1
2
3
4
5
6data: {
item:{
name: "hibiscidai",
age: "20"
}
},
定义模板后只会进行展示,不会对数据进行传输,如果需要用数据,则需要对数据声明封装并且传入。
采用...进行解析,可以将封装的数据对象读取。
<template is="template1" data="{{...item}}" />
data需要进行解析传递
更换模板
.wxml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<!-- 定义模板 -->
<template name="template1">
<view class="border">
<view>name:{{name}}</view>
<view>age:{{age}}</view>
</view>
</template>
<template name="template2">
<view class="border">
<text>name:{{name}}</text>
<text>age:{{age}}</text>
</view>
</template>
<!-- 调用模板 -->
<template is="template1" data="{{...item}}" />
<template is="{{templatename}}" data="{{...item}}" />
.wxss1
2
3.border {
border: 0.5px black solid;
}
.json1
2
3
4
5
6
7data: {
templatename:"template2",
item:{
name: "hibiscidai",
age: "20"
}
},
模板的轮环切换
.wxml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<!-- 定义模板 -->
<template name="template1">
<view class="border">
<view>name:{{name}}</view>
<view>age:{{age}}</view>
</view>
</template>
<template name="template2">
<view class="border">
<text>name:{{name}}</text>
<text>age:{{age}}</text>
</view>
</template>
<view>循环调用↓</view>
<block wx:for="{{[1,2,3,4]}}" wx:for-item="itm">
<template is="{{itm % 2 == 0 ?'template1' : 'template2' }}" data="{{...item}}" />
</block>
模板的作用域
在当前页面定义只可以在当前页面内使用
模板的引用
import 引入模板
可以把外部的一个文件导入指定的文件。然后再调用。
作用域没有继承性
include 导入代码
将目标文件整个代码引入,相当于拷贝
import导入
在外部生成template
itemTemplate.wxml1
2
3
4
5
6
7
8
9
10
11
12
13<template name="template3">
<view class="border">
<view>name:{{name}}</view>
<view>age:{{age}}</view>
</view>
</template>
<template name="template4">
<view class="border">
<text>name:{{name}}</text>
<text>age:{{age}}</text>
</view>
</template>
template.wxml1
2
3
4
5<view>引用模板</view>
<import src="/template/itemTemplate.wxml" />
<template is="template3" data="{{...item}}" />
- import的不可继承
C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。
1 | <!-- A.wxml --> |
include导入
只是复制代码进入
header.wxml1
2
3
4
5
6
7
8
9
10
11
12<view>
<view>
<swiper>
<swiper-item>
11
</swiper-item>
<swiper-item>
22
</swiper-item>
</swiper>
</view>
</view>
template.wxml1
2
3<view>引用模板-include</view>
<include src="/template/header.wxml" />
微信小程序事件调用
- 事件是视图层到逻辑层的通讯方式
- 事件是用户与微信小程序的交互的通讯接口
使用方式
- 以
bind+事件类型或catch+事件类型作为用户的事件绑定监听器,连接事件源和事件处理程序 - 处理程序写在js中,遵守小程序js对象书写规范
事件源、事件监听、事件处理程序
.wxml1
<button bindtap="moreNews">更多新闻</button>
.json
写在Page整个数据块中,在默认方法外1
2
3moreNews:function(){
console.log("click 更多新闻")
},
事件的分类
冒泡事件
- 当一个组件上的事件被触发后,该事件会向父节点传递
- 部分列表
Touchmove,tap,longtap
.wxml1
2
3
4
5
6<view bindtap="bind1">
view1
<view bindtap="bind2">
view2
</view>
</view>
.js1
2
3
4
5
6
7bind1:function(){
console.log("bind1")
},
bind2:function(){
console.log("bind2")
},
点击bind2后点击bind1
1 | bind2 |
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 | |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | |
| animationstart | 会在一个 WXSS animation 动画开始时触发 | |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | |
| animationend | 会在一个 WXSS animation 动画完成时触发 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 | 1.9.90 |
非冒泡事件
- 当一个组件上的事件被出发后,该事件不会向父节点传递
.wxml1
2
3
4
5
6<view bindtap="bind1">
view1
<view catchtap="bind2">
view2
</view>
</view>
.json1
2
3
4
5
6
7bind1:function(){
console.log("bind1")
},
bind2:function(){
console.log("bind2")
},
点击bind2后点击bind1
1 | bind2 |
事件的捕获
触摸类事件支持捕获阶段。捕获阶段位于冒泡阶段之前,且在捕获阶段中,事件到达节点的顺序与冒泡阶段恰好相反。需要在捕获阶段监听事件时,可以采用capture-bind、capture-catch关键字,后者将中断捕获阶段和取消冒泡阶段。
1 | <view id="outer" bind:touchstart="handleTap1" capture-bind:touchstart="handleTap2"> |
同一个组件可以进行两次绑定
bind先执行3,再执行1。从里到外。
capture先执行2,再执行4。从外到里。
- 第一个capture-bind改为capture-catch,将只触发handleTap2。
1 | <view id="outer" bind:touchstart="handleTap1" capture-catch:touchstart="handleTap2"> |
一般嵌套事件会定义为终止。
事件对象
每次出发事件时候都回传递一个对象到JS(逻辑层)
- Type事件类型
- Timestamp时间戳
- Target属性集合(
事件源组件)
Id事件源组件id
Dataset “data-” 事件源组件上的自定义集合 - currentTarget
当前组件的一些属性值集合
dataset “data-” 事件源组件上的自定义集合
1 | <view bindtap="bind3" data-myid="123"> |
1 | bind3:function(event){ |
通过此方法可以进行触摸事件的数据传输
事件传递过程中target是源事件,currentTarget是当前组件的事件
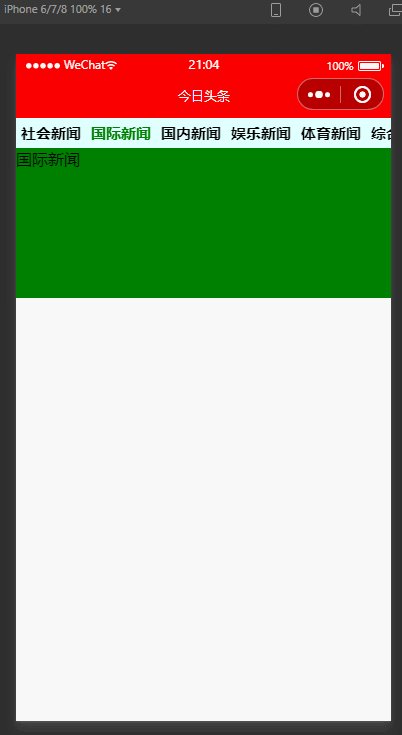
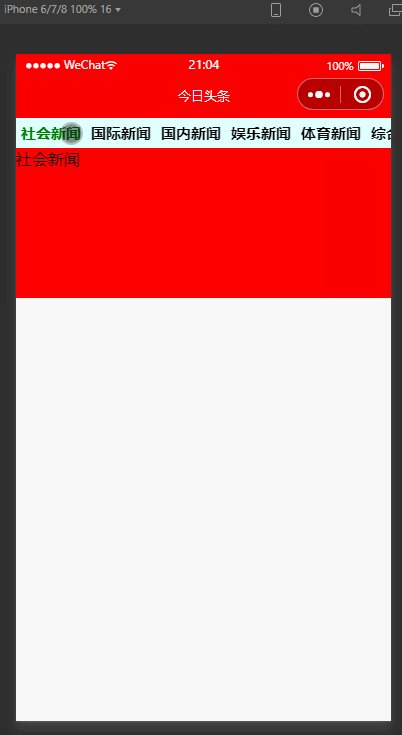
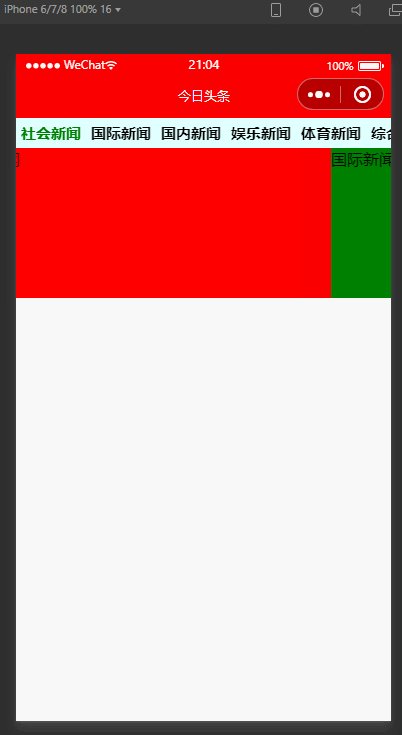
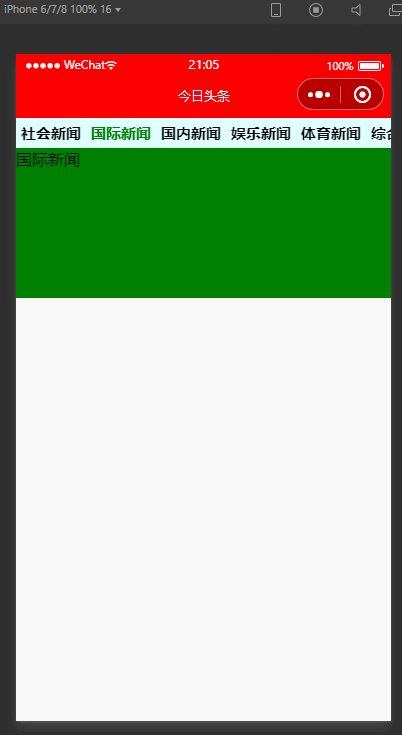
新闻菜单演示
aap.json1
2
3
4
5
6
7
8
9
10
11
12
13{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#f00",
"navigationBarTitleText": "今日头条",
"navigationBarTextStyle":"white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
app.wxss1
2
3
4
5
6
7
8.container {
height: 100%;
box-sizing: border-box;
}
page {
height: 100%;
}
index.wxml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28<view class="continer">
<view class="menu">
<scroll-view scroll-x="true">
<view class="scroll-nav">
<navigator url="" data-navindex="0" bindtap="navNews" class="{{currentTab==0?'color-green':'color-black'}}">社会新闻
</navigator>
<navigator url="" data-navindex="1" bindtap="navNews" class="{{currentTab==1?'color-green':'color-black'}}">
国际新闻</navigator>
<navigator url="">国内新闻</navigator>
<navigator url="">娱乐新闻</navigator>
<navigator url="">体育新闻</navigator>
<navigator url="">综合新闻</navigator>
</view>
</scroll-view>
</view>
<view>
<swiper current="{{currentTab}}" bindchange="swiperView">
<swiper-item>
<view class="swiper-view1">社会新闻</view>
</swiper-item>
<swiper-item>
<view class="swiper-view2">国际新闻</view>
</swiper-item>
</swiper>
</view>
</view>
.indexwxss1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39.menu {
background-color: lightcyan;
}
.scroll-nav {
display: flex;
white-space: nowrap;
font-size: 30rpx;
height: 60rpx;
line-height: 60rpx;
}
.scroll-nav navigator {
font-weight: bold;
margin: 0 10rpx;
}
.swiper-view1 {
width: 100%;
height: 800rpx;
background-color: red;
}
.swiper-view2 {
width: 100%;
height: 800rpx;
background-color: green;
}
.color-green {
color: green;
}
.color-white {
color: white;
}
.color-black{
color: black;
}
index.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
//新闻滑块显示标号
currentTab: 1
},
/**
* 社会新闻点击操作
*/
navNews1: function () {
//修改currentTab为0
//修改需要专用的方法
//page 对象的setData
this.setData({
currentTab: 0
})
},
/**
* 国际新闻点击操作
*/
navNews2: function () {
//修改currentTab为0
//修改需要专用的方法
//page 对象的setData
this.setData({
currentTab: 1
})
},
/**
* 新闻标题切换的操作
*/
navNews: function (event) {
// console.log(event)
// console.log(event.currentTarget.dataset.navindex)
//在nav中设置id
this.setData({
currentTab: event.currentTarget.dataset.navindex
})
},
/**
* 新闻内容切换的操作
*/
swiperView: function (event) {
// console.log(event)
this.setData({
currentTab: event.detail.current
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})