
微信小程序1-快速入门
微信小程序1-快速入门
微信小程序简介与发展
微信小程序的介绍
简称CX,触手可及,用完即走。
微信小程序的发展史
如今的微信小程序
微信小程序账号注册和APPID申请
微信小程序申请账号
登录微信公众平台注册小程序
微信小程序的appid
微信身份证
微信小游戏
什么是微信小游戏
| H5游戏 | 微信小游戏 |
|---|---|
| 采用JAVA-DOM或canvas绘制 | 强制采用canvas绘制开发 |
| 强调javascript的运用,面向过程的逻辑开发 | 强调面向对象,精灵基类,资源的加载 |
微信生态圈、用户习惯、即时消费、从团队参与感到开发的精细化
快速开发微信小游戏
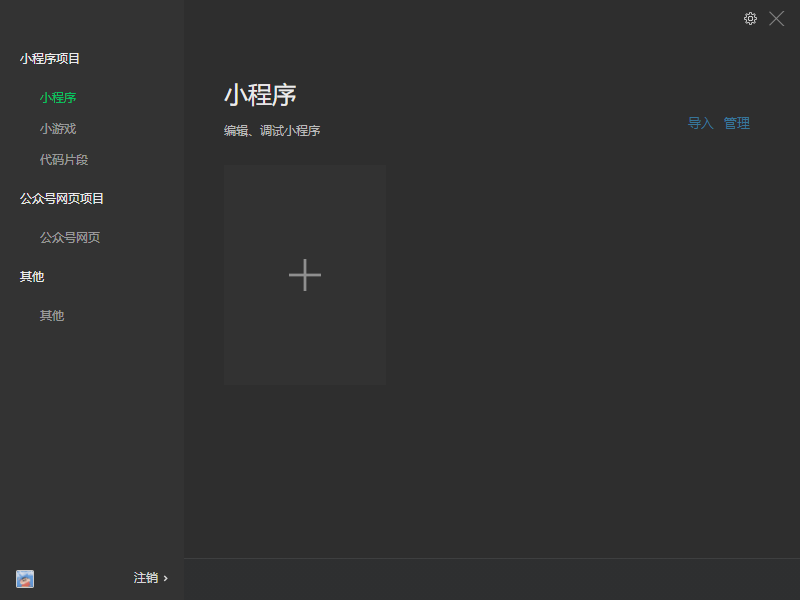
微信web开发者工具的安装和项目创建
开发工具的安装
在开发->开发工具->开发者工具
下载双击安装即可
第一个项目创建


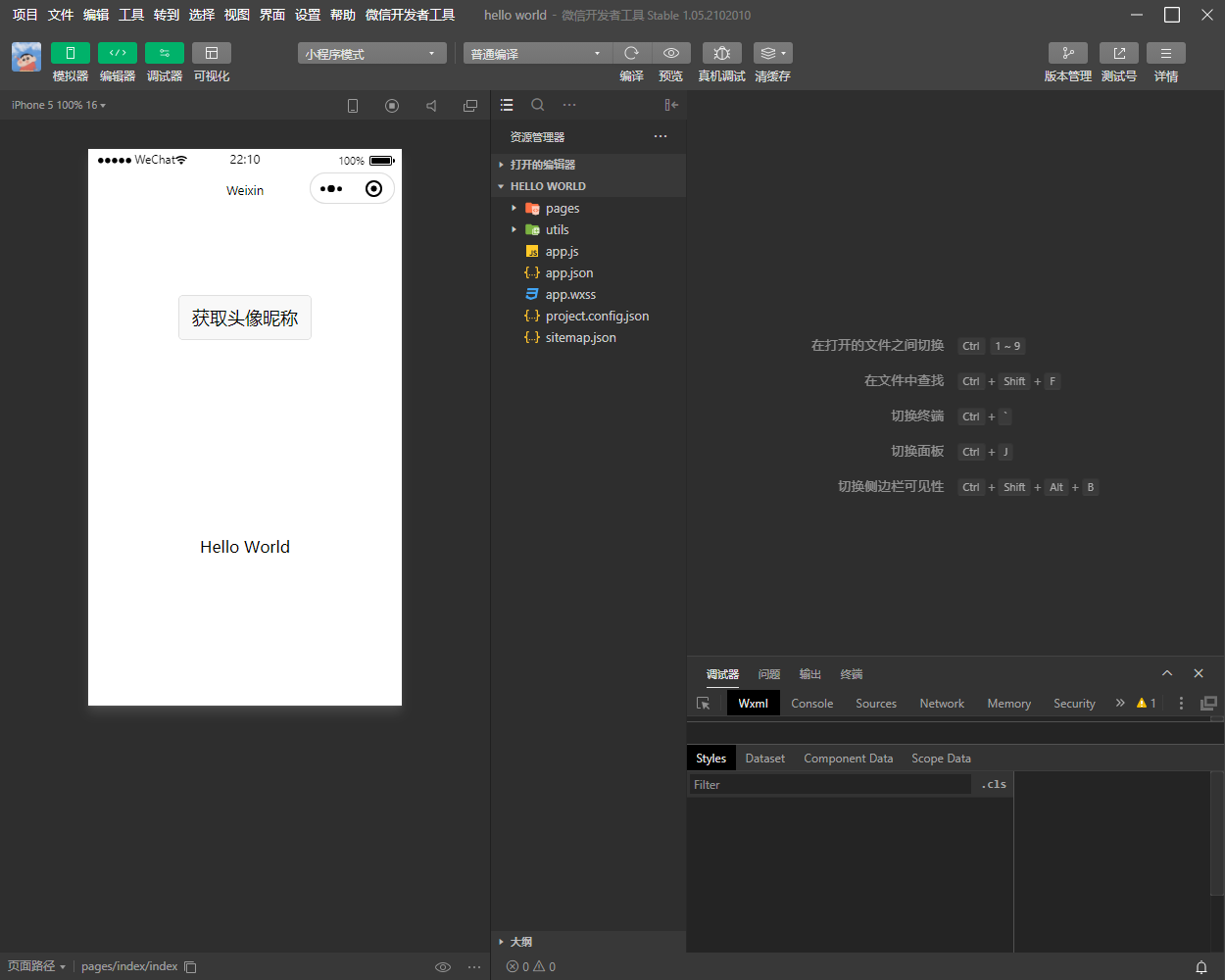
微信小程序开发框架介绍与Demo代码认识
微信小程序开发框架

pages为页面
一个微信小程序界面由多个文件组成
js页面逻辑
wxml页面结构
json页面配置
wxss页面样式表
utils为全局共享文件app.js为小程序逻辑app.json为小程序公共配置app.wxss为小程序公共样式表project.config.json为个人设置允许上传的文件
在项目目录中,以下文件会经过编译,因此上传之后无法直接访问到:.js、app.json、.wxml、*.wxss(其中 wxml 和 wxss 文件仅针对在 app.json 中配置了的页面)。除此之外,只有后缀名在白名单内的文件可以被上传,不在白名单列表内文件在开发工具能被访问到,但无法被上传。具体白名单列表如下:
1 | wxs |
微信小程序Demo
wechat-miniprogram/miniprogram-demo

微信小程序配置文件appjson代码编写
配置文件代码编写
App.json
1 | { |
json是一种数据传输格式
- 数据传输过程
1.字符串。(复杂数据类型;数组和对象)
2.xml。受带宽影响。
3.json。{}对象[]数组,对象内部都是键值对。
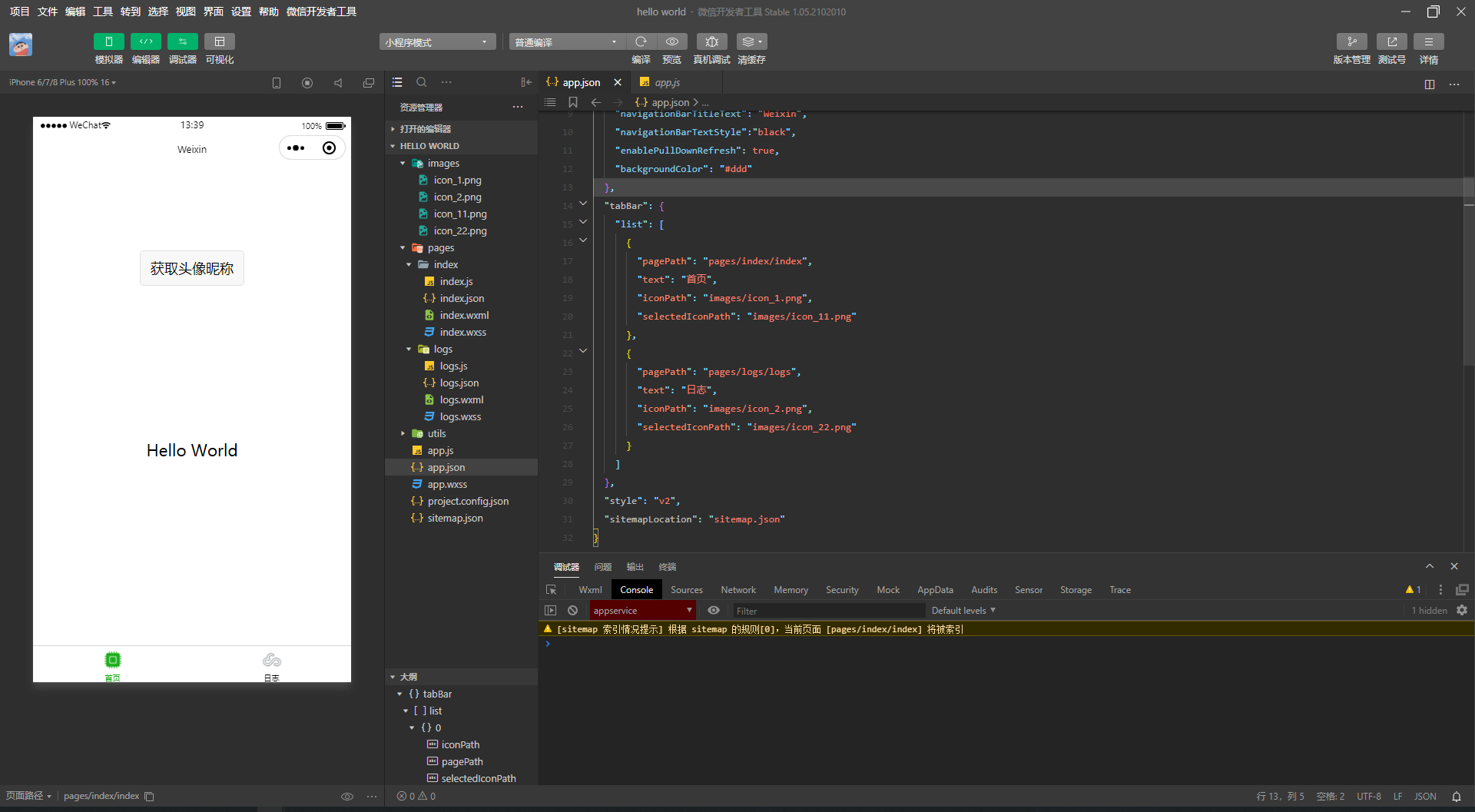
底部触摸栏代码编写
- 添加底部触摸按钮
app.json1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16"tabBar": {
"list": [
{
"pagePath": "pages/index/index", //页面路径
"text": "首页", //页面名称
"iconPath": "images/icon_1.png", //默认图标路径
"selectedIconPath": "images/icon_11.png" //被选中图标路径
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "images/icon_2.png",
"selectedIconPath": "images/icon_22.png"
}
]
},
miniprogram-demo-master\miniprogram\image中有图标,复制到helloworld相同路径中hello world\images

tabBar最少2个最多5个。
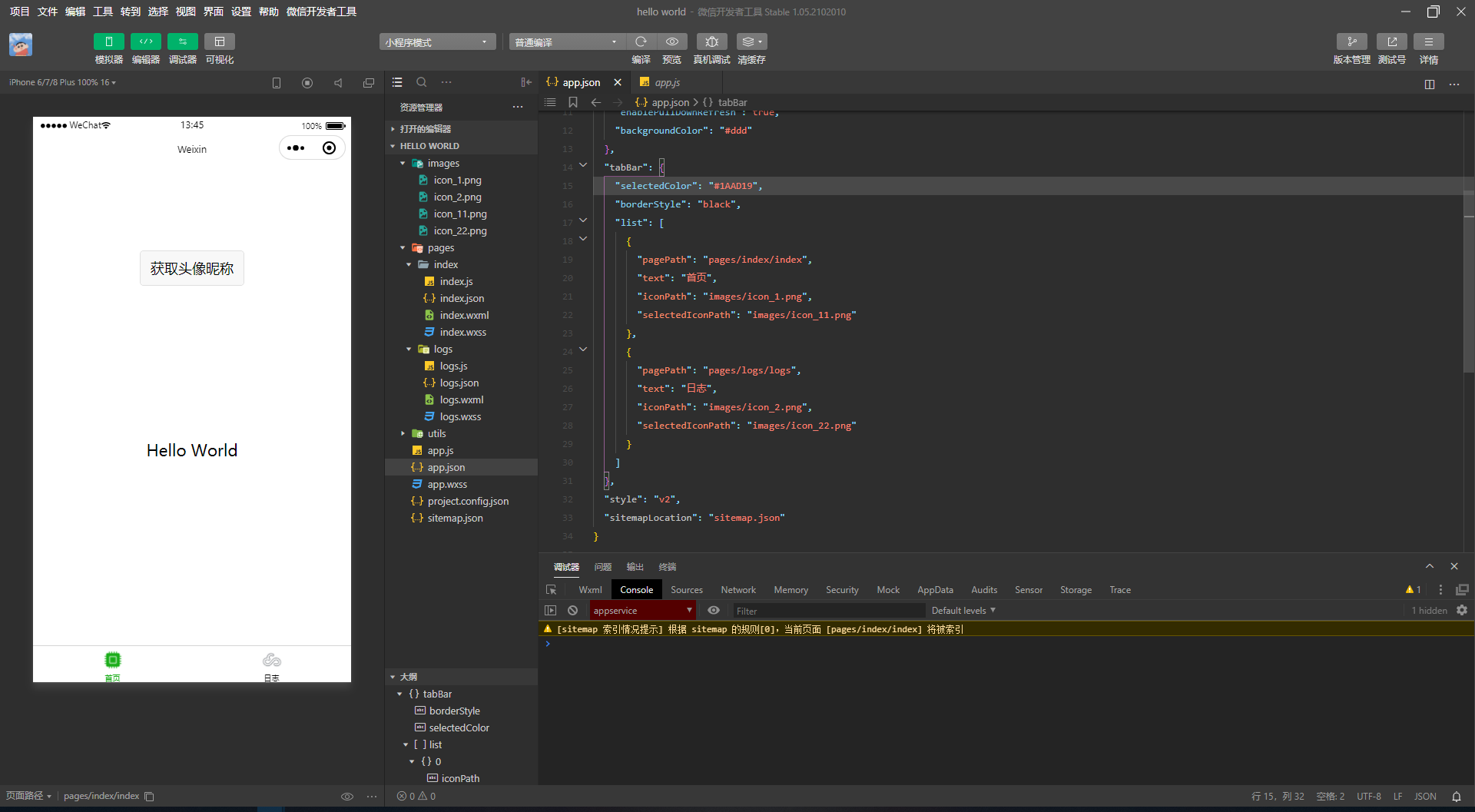
- 修改触摸按钮文字颜色
app.json1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18"tabBar": {
"selectedColor": "#1AAD19", //tabbar被选中字体颜色
"borderStyle": "black", //分隔栏颜色
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/icon_1.png",
"selectedIconPath": "images/icon_11.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "images/icon_2.png",
"selectedIconPath": "images/icon_22.png"
}
]
},

- 超时时间
默认时间60s
app.json1
2
3
4
5
6"networkTimeout": {
"request": 20000, //单位ms
"connectSocket": 20000,
"uploadFile": 20000,
"downloadFile": 20000
},
- debug
打开调试模式
app.json1
"debug": true,
新页面的创建和页面代码的组成结构
新页面的创建
- 新页面创建的3种方式
1.从app.json文件开始创建
写好之后直接自动创建对应页面文件。
2.单个文件逐一创建
右键pages新建目录结构,自动创建四个基础文件,json文件自动添加文件。
3.删除文件后的编译自动创建
右键删除某一个页面文件夹后,需要json中手动删除该页面。
- 新页面创建的层次关系
1.所有页面都在pages文件中,也可以自行定位于自定义的其他文件,比如page
2.在一个文件夹中创建一个页面(创建简单,代码清晰)
3.在一个文件夹中创建多个文件(层次清晰)
组成页面的不同文件结构
- WXMK->HTML
- WXSS->CSS
- JS->Javascript
- JSON->Javascript(json对象)
- App->applicaiton
不能直接使用HTML文件
可以全部使用CSS文件
Js脚本文件没有Window对象
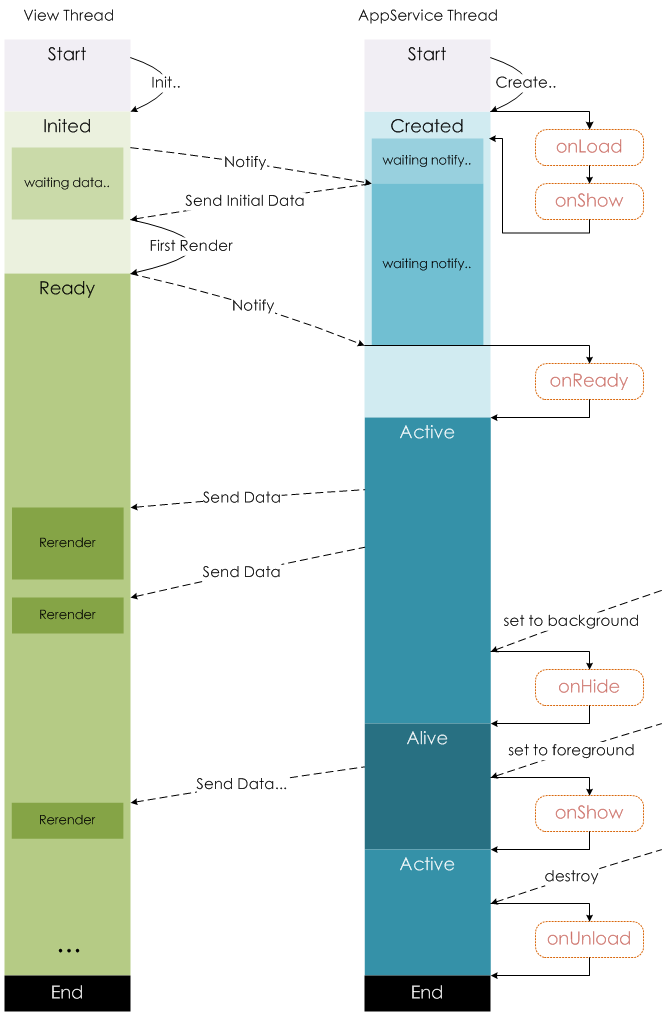
微信小程序生命周期与调试步骤
小程序页面生命周期

onLoad -> 生命周期函数 - 监听页面加载onReady -> 生命周期函数 - 监听页面初次渲染onShow -> 生命周期函数 - 监听页面显示onHide -> 生命周期函数 - 监听页面隐藏onUnload -> 生命周期函数 - 监听页面卸载onPullDownRefresh -> 页面监听相关处理函数 - 监听用户下拉动作onReachBottom -> 页面上拉触底事件的处理函数onShareAppMessage -> 用户点击右上角分享
页面创建初始化会在js文件中写入这些函数
onLoad初始化加载:第一次完整打开小程序页面onShow页面加载:每次从未激活状态变成激活状态的操作
news.js初始化代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66// pages/news/news.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//第一次完整打开小程序
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
//全部加载和显示完成,可以提供给用户进行操作的状态
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
//每次从未激活状态变为激活状态的执行
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
//每次从激活状态变成未激活状态的执行
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
//正常关闭时的执行状态
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
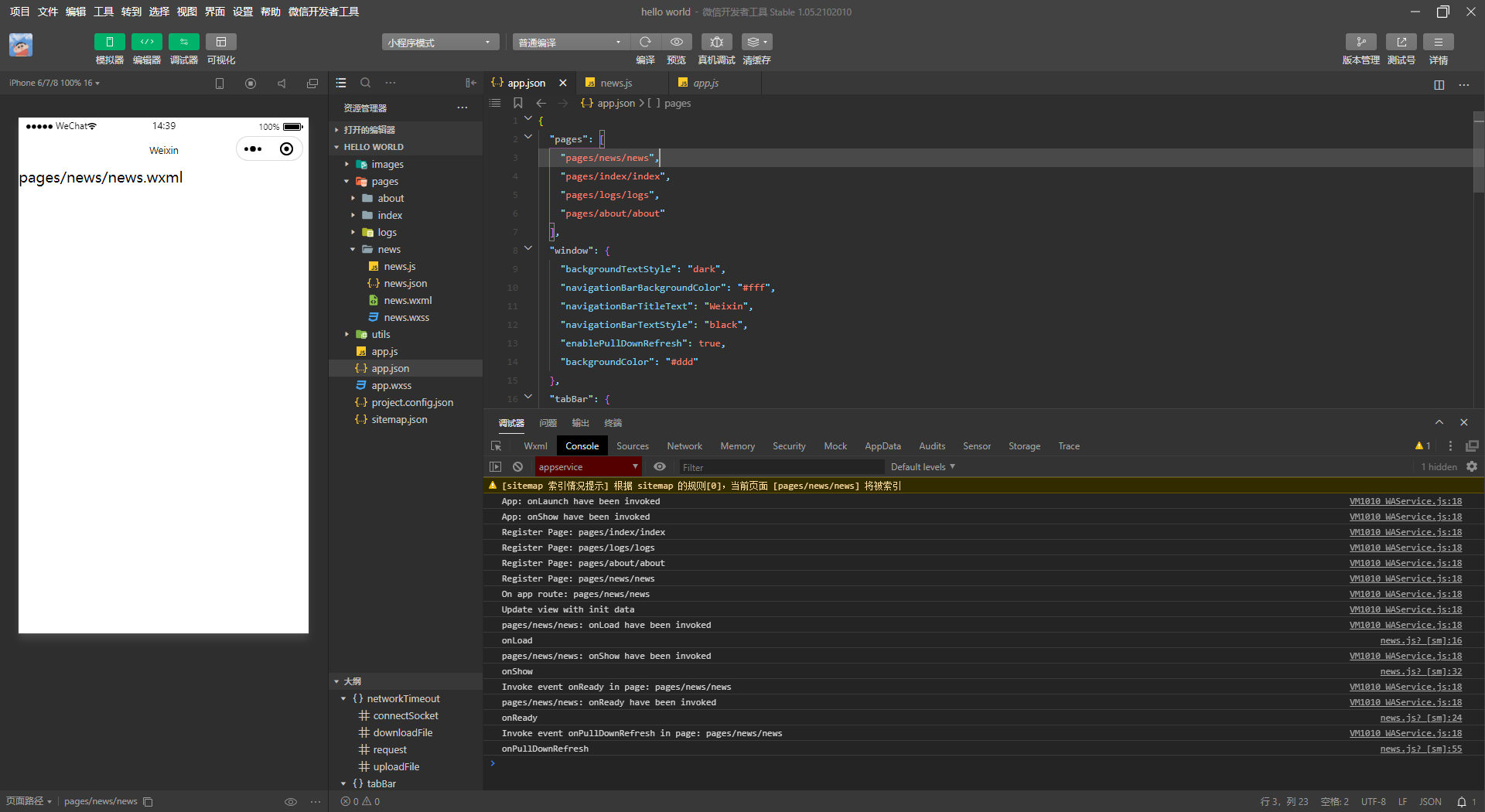
小程序调试步骤
- 逻辑代码调试方法
控制台显示方式console.log()console.info()
弹出框(API框架介绍)
1 | wx.showModal({ |
- 模拟,真机调试模式
点击编译,预览,真机调试
news.js测试调试代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71// pages/news/news.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//第一次完整打开小程序
console.log("onLoad")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
//全部加载和显示完成,可以提供给用户进行操作的状态
console.log("onReady")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
//每次从未激活状态变为激活状态的执行
console.log("onShow")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
//每次从激活状态变成未激活状态的执行
console.log("onHide")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
//正常关闭时的执行状态
console.log("onUnload")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("onPullDownRefresh")
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("onReachBottom")
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})

微信小程序的上线审核和发布
小程序发布步骤
1.上传到微信公众平台就可(必须有appid可以进行上传)
2.打开微信公众平台,点击”提交审核”
3.三种状态
开发版本
审核版本
线上版本
对应三种权限
小程序的审核机制
1.开发版本交审核时不能有大量错误
2.总代码不超过2M