
微信小程序3-基础语法二
微信小程序3-基础语法二
媒体组件
audio 音频
- 可以播放在线音频资源
属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| id | string | 否 | audio 组件的唯一标识符 | 1.0.0 | |
| src | string | 否 | 要播放音频的资源地址 | 1.0.0 | |
| loop | boolean | false | 否 | 是否循环播放 | 1.0.0 |
| controls | boolean | false | 否 | 是否显示默认控件 | 1.0.0 |
| poster | string | 否 | 默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效 | 1.0.0 | |
| name | string | 未知音频 | 否 | 默认控件上的音频名字,如果 controls 属性值为 false 则设置 name 无效 | 1.0.0 |
| author | string | 未知作者 | 否 | 默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效 | 1.0.0 |
| binderror | eventhandle | 否 | 当发生错误时触发 error 事件,detail = {errMsg:MediaError.code} | 1.0.0 | |
| bindplay | eventhandle | 否 | 当开始/继续播放时触发play事件 | 1.0.0 | |
| bindpause | eventhandle | 否 | 当暂停播放时触发 pause 事件 | 1.0.0 | |
| bindtimeupdate | eventhandle | 否 | 当播放进度改变时触发 timeupdate 事件,detail = {currentTime, duration} | 1.0.0 | |
| bindended | eventhandle | 否 | 当播放到末尾时触发 ended 事件 | 1.0.0 |
自定义audio

升级版AudioContext
- 支撑
wx.createInnerAudioContext,从内部代码完成播放操作,是audio的升级版本
案例
audio.wxml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16audio
<view>
<audio id="audio1" src='http://downsc.chinaz.net/Files/DownLoad/sound1/201906/11582.mp3' loop='{{true}}' controls='{{true}}' name='测试歌曲' author='测试作者' poster="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fcbu01.alicdn.com%2Fimg%2Fibank%2F2014%2F238%2F842%2F1884248832_732482532.jpg&refer=http%3A%2F%2Fcbu01.alicdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619792347&t=b6755c795463e0a403456ea496338ced" binderror="audioErr" bindplay="audioPlay1"></audio>
</view>
audio2
<view>
<audio id="audio2" src='{{audioItem.src}}' loop controls name='{{audioItem.name}}' author='{{audioItem.author}}' poster="{{audioItem.poster}}" binderror="audioErr" bindplay="audioPlay2"></audio>
</view>
audio3-自定义
<view>
<audio id="audio3" src='{{audioItem.src}}' loop controls name='{{audioItem.name}}' author='{{audioItem.author}}' poster="{{audioItem.poster}}" binderror="audioErr" ></audio>
</view>
<button type='primary' bindtap='audioPlay3'>播放</button>
<button type='primary' bindtap='audioPause'>暂停</button>
<button type='primary' bindtap='audio14'>设置当前播放时间为14秒</button>
<button type='primary' bindtap='audioStart'>回到开头</button>
audio.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124// pages/audio/audio.js
Page({
/**
* 页面的初始数据
*/
data: {
audioItem: {
src: "http://downsc.chinaz.net/Files/DownLoad/sound1/201906/11582.mp3",
poster: "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fcbu01.alicdn.com%2Fimg%2Fibank%2F2014%2F238%2F842%2F1884248832_732482532.jpg&refer=http%3A%2F%2Fcbu01.alicdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619792347&t=b6755c795463e0a403456ea496338ced",
name: "测试歌曲",
author: "测试作者"
}
},
audioErr: function (errMsg) {
console.log(errMsg)
},
audioPlay1: function (msg) {
console.log(msg)
console.log("开始播放")
},
audioPlay2: function (event) {
console.log(event)
console.log("开始播放")
},
audioPlay3: function (event) {
console.log(event)
console.log("开始播放")
const inneAudioCtx = wx.createInnerAudioContext()
inneAudioCtx.autoplay = true
inneAudioCtx.src = 'http://downsc.chinaz.net/Files/DownLoad/sound1/201906/11582.mp3'
//播放后需要有东西执行
inneAudioCtx.onPlay(() => {
console.log("开始播放")
})
inneAudioCtx.onError((res) => {
console.log(res, errMsg)
})
},
/**
audioPlay3: function (event) {
console.log(event)
console.log("开始播放")
this.audioCtx.play()
},
**/
audioPause: function (event) {
console.log(event)
console.log("暂停")
this.audioCtx.pause()
},
audio14: function (event) {
console.log(event)
console.log("设置当前播放时间为14秒")
this.audioCtx.seek(14)
},
audioStart: function (event) {
console.log(event)
console.log("回到开头")
this.audioCtx.seek(0)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
this.audioCtx = wx.createAudioContext('audio3', this)
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
video 视频
原生组件(camera,canvas,input,live-player,live-pusher,map,textarea,video)
默认宽度300px,高度225px
原生组件使用限制
- 原生组件的层级是最高层,其他组件无法通过z-index来覆盖,自身可以堆叠自身
- 原生组件可以覆盖原生组件
- 部分样式无法支持原生组件
css动画,position:fixed - 原生组件的事件监听不能使用 bind:eventname 的写法,只支持 bindeventname。原生组件也不支持 catch 和 capture 的事件绑定方式。
- 在IOS下,原生组件不支持触摸事件
属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| src | string | 是 | 要播放视频的资源地址,支持网络路径、本地临时路径、云文件ID(2.3.0) | 1.0.0 | |
| duration | number | 否 | 指定视频时长 | 1.1.0 | |
| controls | boolean | true | 否 | 是否显示默认播放控件(播放/暂停按钮、播放进度、时间) | 1.0.0 |
| danmu-list | Array.<object> |
否 | 弹幕列表 | 1.0.0 | |
| danmu-btn | boolean | false | 否 | 是否显示弹幕按钮,只在初始化时有效,不能动态变更 | 1.0.0 |
| enable-danmu | boolean | false | 否 | 是否展示弹幕,只在初始化时有效,不能动态变更 | 1.0.0 |
| autoplay | boolean | false | 否 | 是否自动播放 | 1.0.0 |
| loop | boolean | false | 否 | 是否循环播放 | 1.4.0 |
| muted | boolean | false | 否 | 是否静音播放 | 1.4.0 |
| initial-time | number | 0 | 否 | 指定视频初始播放位置 | 1.6.0 |
| page-gesture | boolean | false | 否 | 在非全屏模式下,是否开启亮度与音量调节手势(废弃,见 vslide-gesture) | 1.6.0 |
| direction | number | 否 | 设置全屏时视频的方向,不指定则根据宽高比自动判断 | 1.7.0 | |
| show-progress | boolean | true | 否 | 若不设置,宽度大于240时才会显示 | 1.9.0 |
| show-fullscreen-btn | boolean | true | 否 | 是否显示全屏按钮 | 1.9.0 |
| show-play-btn | boolean | true | 否 | 是否显示视频底部控制栏的播放按钮 | 1.9.0 |
| show-center-play-btn | boolean | true | 否 | 是否显示视频中间的播放按钮 | 1.9.0 |
| enable-progress-gesture | boolean | true | 否 | 是否开启控制进度的手势 | 1.9.0 |
| object-fit | string | contain | 否 | 当视频大小与 video 容器大小不一致时,视频的表现形式 | 1.0.0 |
| poster | string | 否 | 视频封面的图片网络资源地址或云文件ID(2.3.0)。若 controls 属性值为 false 则设置 poster 无效 | 1.0.0 | |
| show-mute-btn | boolean | false | 否 | 是否显示静音按钮 | 2.4.0 |
| title | string | 否 | 视频的标题,全屏时在顶部展示 | 2.4.0 | |
| play-btn-position | string | bottom | 否 | 播放按钮的位置 | 2.4.0 |
| enable-play-gesture | boolean | false | 否 | 是否开启播放手势,即双击切换播放/暂停 | 2.4.0 |
| auto-pause-if-navigate | boolean | true | 否 | 当跳转到本小程序的其他页面时,是否自动暂停本页面的视频播放 | 2.5.0 |
| auto-pause-if-open-native | boolean | true | 否 | 当跳转到其它微信原生页面时,是否自动暂停本页面的视频 | 2.5.0 |
| vslide-gesture | boolean | false | 否 | 在非全屏模式下,是否开启亮度与音量调节手势(同 page-gesture) | 2.6.2 |
| vslide-gesture-in-fullscreen | boolean | true | 否 | 在全屏模式下,是否开启亮度与音量调节手势 | 2.6.2 |
| ad-unit-id | string | 是 | 视频前贴广告单元ID,更多详情可参考开放能力视频前贴广告 | 2.8.1 | |
| poster-for-crawler | string | 是 | 用于给搜索等场景作为视频封面展示,建议使用无播放 icon 的视频封面图,只支持网络地址 | ||
| show-casting-button | boolean | false | 否 | 显示投屏按钮。安卓在同层渲染下生效,支持 DLNA 协议;iOS 支持 AirPlay 和 DLNA 协议 | 2.10.2 |
| picture-in-picture-mode | string/Array | 否 | 设置小窗模式: push, pop,空字符串或通过数组形式设置多种模式(如: [“push”, “pop” | 2.11.0 | |
| picture-in-picture-show-progress | boolean | false | 否 | 是否在小窗模式下显示播放进度 | 2.11.0 |
| enable-auto-rotation | boolean | false | 否 | 是否开启手机横屏时自动全屏,当系统设置开启自动旋转时生效 | 2.11.0 |
| show-screen-lock-button | boolean | false | 否 | 是否显示锁屏按钮,仅在全屏时显示,锁屏后控制栏的操作 | 2.11.0 |
| show-snapshot-button | boolean | false | 否 | 是否显示截屏按钮,仅在全屏时显示 | 2.13.0 |
| show-background-playback-button | boolean | false | 否 | 是否展示后台音频播放按钮 | 2.14.3 |
| background-poster | string | 否 | 进入后台音频播放后的通知栏图标(Android 独有) | 2.14.3 | |
| bindplay | eventhandle | 否 | 当开始/继续播放时触发play事件 | 1.0.0 | |
| bindpause | eventhandle | 否 | 当暂停播放时触发 pause 事件 | 1.0.0 | |
| bindended | eventhandle | 否 | 当播放到末尾时触发 ended 事件 | 1.0.0 | |
| bindtimeupdate | eventhandle | 否 | 播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率 250ms 一次 | 1.0.0 | |
| bindfullscreenchange | eventhandle | 否 | 视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction 有效值为 vertical 或 horizontal | 1.4.0 | |
| bindwaiting | eventhandle | 否 | 视频出现缓冲时触发 | 1.7.0 | |
| binderror | eventhandle | 否 | 视频播放出错时触发 | 1.7.0 | |
| bindprogress | eventhandle | 否 | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 | 2.4.0 | |
| bindloadedmetadata | eventhandle | 否 | 视频元数据加载完成时触发。event.detail = {width, height, duration} | 2.7.0 | |
| bindcontrolstoggle | eventhandle | 否 | 切换 controls 显示隐藏时触发。event.detail = {show} | 2.9.5 | |
| bindenterpictureinpicture | eventhandler | 否 | 播放器进入小窗 | 2.11.0 | |
| bindleavepictureinpicture | eventhandler | 否 | 播放器退出小窗 | 2.11.0 | |
| bindseekcomplete | eventhandler | 否 | seek 完成时触发 (position iOS 单位 s, Android 单位 ms) | 2.12.0 |
弹幕制作案例
原生组件没有doucment对象,无法通过dom获取
video.wxml1
2
3
4
5<video id="video1" class="videoclass" src="{{videourl}}" controls loop initial-time="5" autoplay muted
danmu-list="{{danmuArray}}" danmu-btn enable-danmu></video>
填写弹幕内容
<input placeholder="请输入弹幕" bindinput="inputVal"></input>
<button bindtap="sendDanmu1">发布弹幕</button>
video.wxss1
2
3.videoclass {
width: 100%;
}
video.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114// pages/video/video.js
//接受弹幕变量
var inputVal = ""
//获取随机颜色
function getRandomColor() {
let rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? "0" + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
/**
* 页面的初始数据
*/
data: {
videourl: "https://media.w3.org/2010/05/sintel/trailer.mp4",
danmuArray: [{
text: "测试弹幕",
color: "#f00",
time: 5
},
{
text: "测试弹幕2",
color: "#ff0",
time: 10
}
]
},
//input输入框获取
inputVal: function (event) {
// console.log(event)
inputVal = event.detail.value
},
//发送弹幕
sendDanmu1: function (event) {
console.log(inputVal)
this.videoCxt.sendDanmu({
text: inputVal,
color: getRandomColor()
})
// //添加到弹幕列表
// this.setData(
// {
// //danmuArray: 覆盖操作
// }
// )
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
//创建video对象
this.videoCxt = wx.createVideoContext('video1')
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
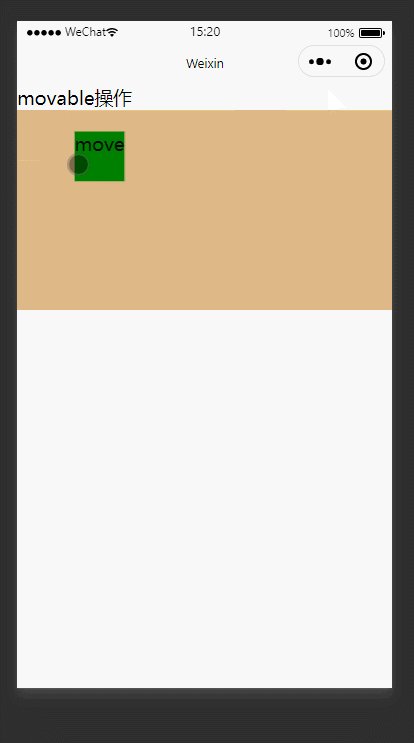
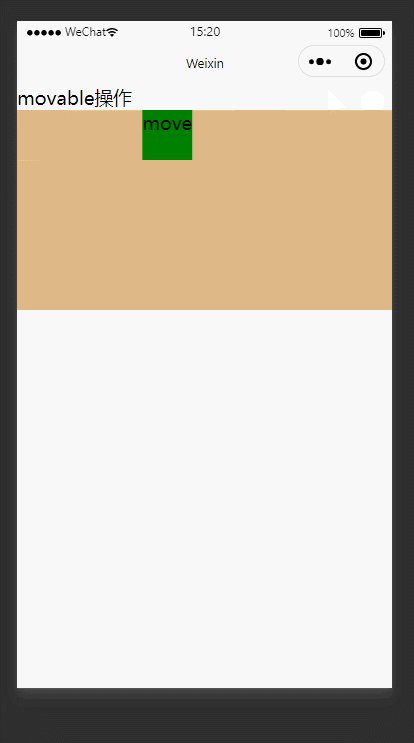
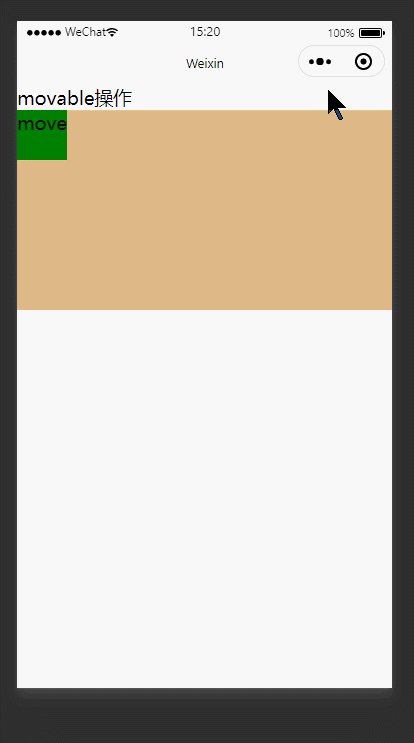
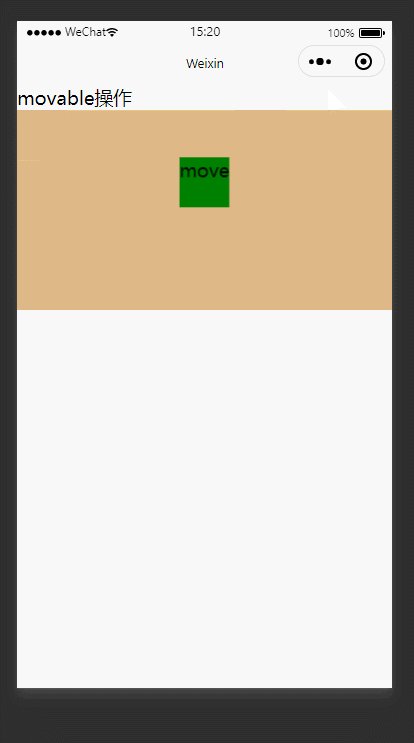
视图容器
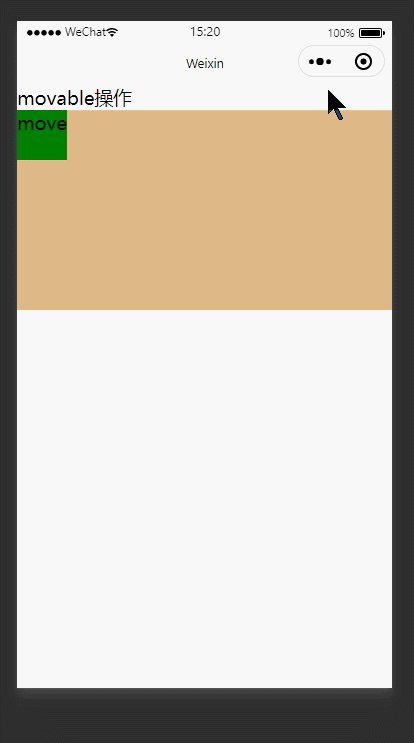
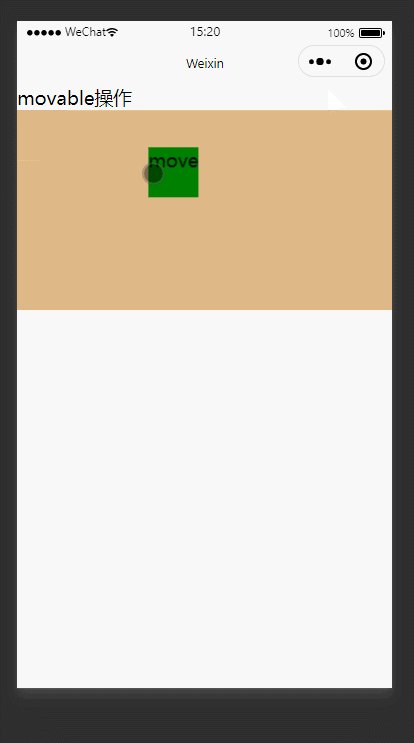
movable-view
movable-area 可移动区域
movable-view必须在movable-area组件中,并且必须是直接子节点,否则不能移动。
默认高宽为10px
属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| direction | string | none | 否 | movable-view的移动方向,属性值有all、vertical、horizontal、none | 1.2.0 |
| inertia | boolean | false | 否 | movable-view是否带有惯性 | 1.2.0 |
| out-of-bounds | boolean | false | 否 | 超过可移动区域后,movable-view是否还可以移动 | 1.2.0 |
| x | number | 否 | 定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画 | 1.2.0 | |
| y | number | 否 | 定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画 | 1.2.0 | |
| damping | number | 20 | 否 | 阻尼系数,用于控制x或y改变时的动画和过界回弹的动画,值越大移动越快 | 1.2.0 |
| friction | number | 2 | 否 | 摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于0,否则会被设置成默认值 | 1.2.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.9.90 |
| scale | boolean | false | 否 | 是否支持双指缩放,默认缩放手势生效区域是在movable-view内 | 1.9.90 |
| scale-min | number | 0.5 | 否 | 定义缩放倍数最小值 | 1.9.90 |
| scale-max | number | 10 | 否 | 定义缩放倍数最大值 | 1.9.90 |
| scale-value | number | 1 | 否 | 定义缩放倍数,取值范围为 0.5 - 10 | 1.9.90 |
| animation | boolean | true | 否 | 是否使用动画 | 2.1.0 |
| bindchange | eventhandle | 否 | 拖动过程中触发的事件,event.detail = {x, y, source} | 1.9.90 | |
| bindscale | eventhandle | 否 | 缩放过程中触发的事件,event.detail = {x, y, scale},x和y字段在2.1.0之后支持 | 1.9.90 | |
| htouchmove | eventhandle | 否 | 初次手指触摸后移动为横向的移动时触发,如果catch此事件,则意味着touchmove事件也被catch | 1.9.90 | |
| vtouchmove | eventhandle | 否 | 初次手指触摸后移动为纵向的移动时触发,如果catch此事件,则意味着touchmove事件也被catch | 1.9.90 |
照片的拖动缩放
movable-view.wxml1
2
3
4
5
6
7
8
9
10
11<view>
movable操作
</view>
<movable-area class="area" scale-area>
<movable-view class="view1" direction="all" out-of-bounds="true" scale inertia>
move
</movable-view>
<movable-view class="view1" direction="all" out-of-bounds="true" scale inertia>
<image clas="images" src="{{imageurl}}"></image>
</movable-view>
</movable-area>
movable-view.wxss1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22.area {
width: 100%;
height: 400rpx;
background-color: burlywood;
}
.view {
width: 100rpx;
height: 100rpx;
background-color: green;
}
.view1 {
width: 100%;
height: 100%;
background-color: green;
}
.images {
width: 100%;
height: 100%;
}

cover-view
覆盖在原生组件之上的文本视图。
可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher
只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
视频播放悬浮
cover-view.wxml1
2
3
4
5
6
7
8
9
10
11
12
13<view>cover-view</view>
<video id="video1" scr="{{video_src}}">
<cover-view wx:if="{{playing}}" class="icon1" bindtap="pause">
<cover-image src='/images/icon_1.png'></cover-image>
</cover-view>
<cover-view wx:else class="icon2" bindtap="play">
<cover-image src='/images/icon_2.png'></cover-image>
</cover-view>
</video>
cover-view.wxss1
2
3
4
5
6
7
8
9
10
11.icon1 {
width: 100rpx;
height: 100rpx;
background-color: red;
}
.icon2 {
width: 100rpx;
height: 100rpx;
background-color: green;
}
cover-view.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80// pages/cover-view/cover-view.js
Page({
/**
* 页面的初始数据
*/
data: {
video_src: "http://downsc.chinaz.net/Files/DownLoad/sound1/201906/11582.mp3"
},
pause: function () {
this.videoCtx.pause();
this.setData({
playing: false
})
},
play: function () {
this.videoCtx.play();
this.setData({
playing: true
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
this.videoCtx = wx.createVideoContext('video1')
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})

rich-text
- 富文本对话框
- 可以直接导入HTML标签文本
属性
nodes属性
现支持两种节点,通过type来区分,分别是元素节点和文本节点,默认是元素节点,在富文本区域里显示的HTML节点 元素节点:type = node*
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | string | 是 | 支持部分受信任的 HTML 节点 |
| attrs | 属性 | object | 否 | 支持部分受信任的属性,遵循 Pascal 命名法 |
| children | 子节点列表 | array | 否 | 结构和 nodes 一致 |
实例
rich-text.wxml1
2
3
4
5
6
7<view>rich-text</view>
<!--字符串-->
<rich-text nodes="<h1>标签内容</h1>"></rich-text>
<rich-text nodes="{{htmlstr}}"></rich-text>
<!--数组-->
<rich-text nodes="{{nodes}}"></rich-text>
rich-text.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76// pages/rich-text/rich-text.js
Page({
/**
* 页面的初始数据
*/
data: {
htmlstr: "<h1>标签</h1>",
nodes: [{
name: "h4",
attrs: {
style: "color:red;"
},
children: [{
type: "text",
text: "数组传递node"
}]
}]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})

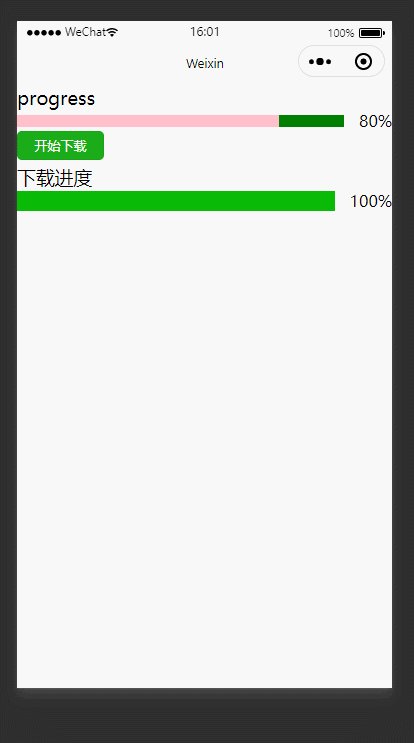
progress
属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| percent | number | 否 | 百分比0~100 | 1.0.0 | |
| show-info | boolean | false | 否 | 在进度条右侧显示百分比 | 1.0.0 |
| border-radius | number/string | 0 | 否 | 圆角大小 | 2.3.1 |
| font-size | number/string | 16 | 否 | 右侧百分比字体大小 | 2.3.1 |
| stroke-width | number/string | 6 | 否 | 进度条线的宽度 | 1.0.0 |
| color | string | #09BB07 | 否 | 进度条颜色(请使用activeColor) | 1.0.0 |
| activeColor | string | #09BB07 | 否 | 已选择的进度条的颜色 | 1.0.0 |
| backgroundColor | string | #EBEBEB | 否 | 未选择的进度条的颜色 | 1.0.0 |
| active | boolean | false | 否 | 进度条从左往右的动画 | 1.0.0 |
| active-mode | string | backwards | 否 | backwards: 动画从头播;forwards:动画从上次结束点接着播 | 1.7.0 |
| duration | number | 30 | 否 | 进度增加1%所需毫秒数 | 2.8.2 |
| bindactiveend | eventhandle | 否 | 动画完成事件 | 2.4.1 |
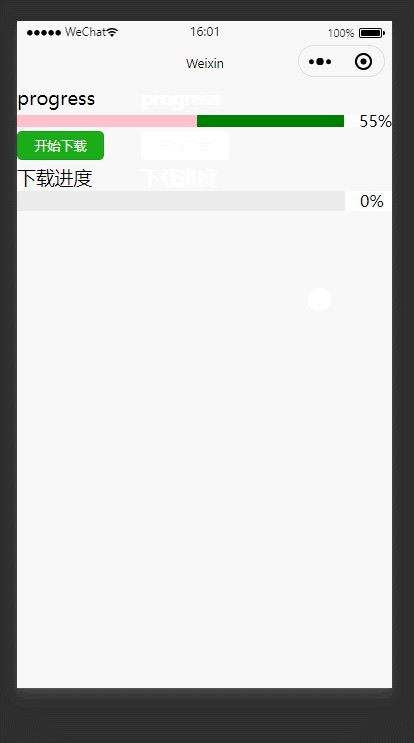
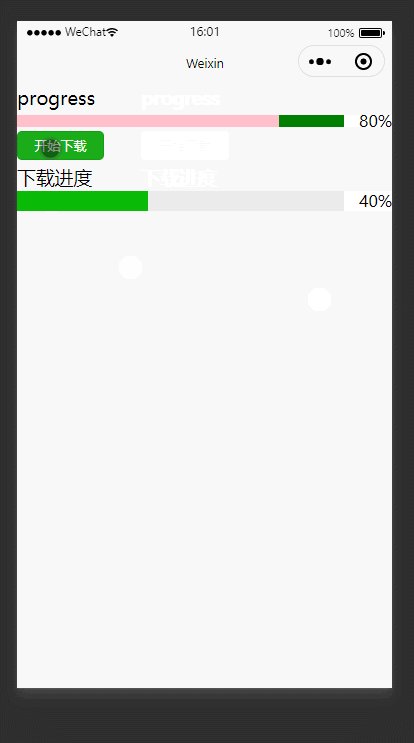
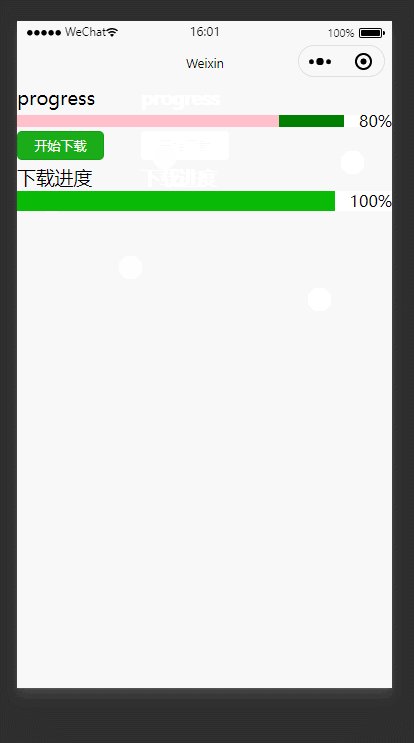
进度条案例演示
progress.wxml1
2
3
4
5
6
7
8
9<view>progress</view>
<view>
<progress percent="80" show-info stroke-width="12" activeColor="pink" backgroundColor="green"
active></progress>
</view>
<button size="mini" bindtap="startdown" type="primary">开始下载</button>
<view>下载进度</view>
<progress percent="{{prescent}}" show-info active="{{isDown}}" stroke-width="20"></progress>
progress.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77// pages/progress/progress.js
Page({
/**
* 页面的初始数据
*/
data: {
prescent: 0,
isDown: false
},
/**
* 开始下载
*/
startdown: function () {
this.setData({
isDown:true,
prescent:100
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})