
微信小程序4-基础语法三
微信小程序4-基础语法三
表单提交
接近于Ajax提交模型
两大重要事件
bindsubmitbindreset
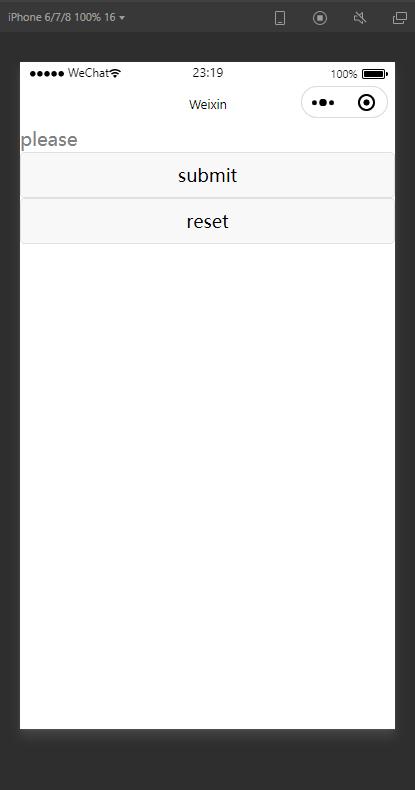
表单操作案例1
form.wxml1
2
3
4
5
6
7<form bindsubmit="formSubmit" bindreset="formReset">
<input name="input1" placeholder="please"></input>
<button form-type="submit">submit</button>
<button form-type="reset">reset</button>
</form>
form.js1
2
3
4
5
6
7formSubmit:function(event){
console.log(event)
},
formReset:function(event){
console.log(event)
},

点击后可以通过事件获取表单内容
1 | event.detail.value |
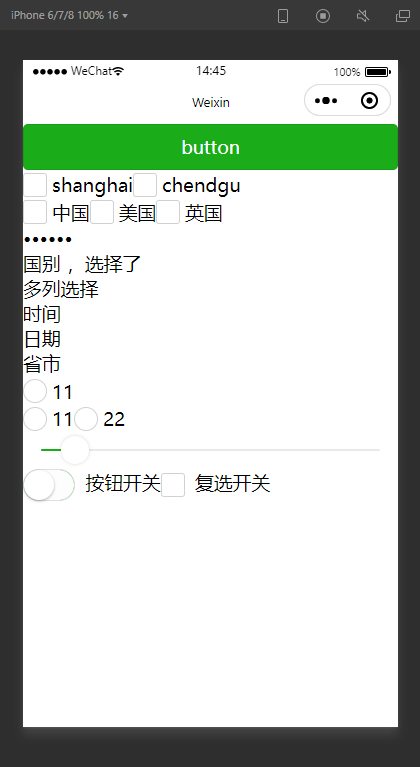
表单控件
form-control.wxml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
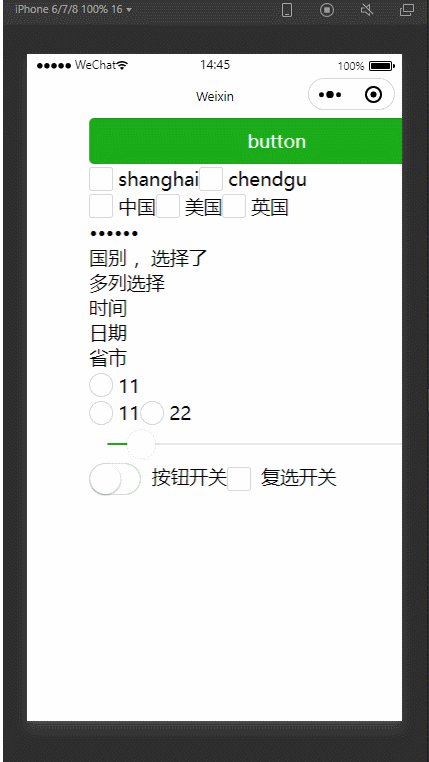
70<form bindsubmit="formSubmit" bindreset="formReset">
<button type="primary">button</button>
<checkbox value="1">shanghai</checkbox>
<checkbox value="2">chendgu</checkbox>
<checkbox-group>
<label class="checkbox1" wx:for="{{cities}}">
<checkbox value="{{item.value}}">{{item.name}}</checkbox>
</label>
</checkbox-group>
<input value="input1" placeholder="please" type="text" password confirm-type="search"> </input>
<!--用于for循环-->
<label>
</label>
<!--滚动选择-->
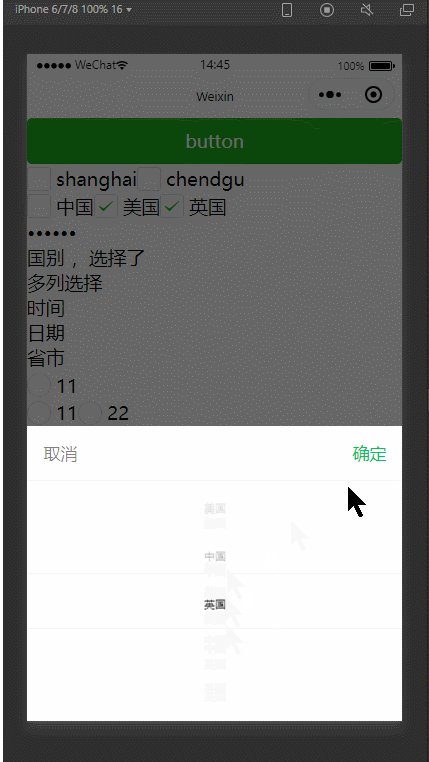
<picker mode="selector" range="{{array1}}" bindchange="pickerChange">
国别
,选择了{{pickerValue}}
</picker>
<!--多列选择-->
<picker mode="multiSelector" value="" range="{{multiArray}}" bindchange="mulitChange">
多列选择
</picker>
<!--时间选择-->
<picker mode="time">
时间
</picker>
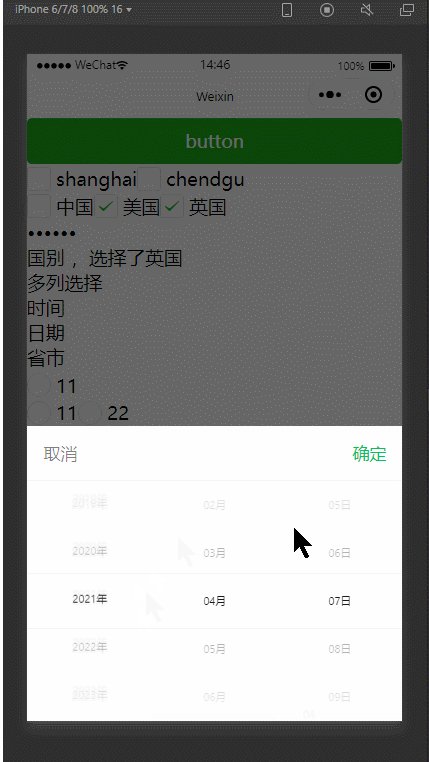
<!--日期选择-->
<picker mode="date">
日期
</picker>
<!--省市选择-->
<picker mode="region">
省市
</picker>
<!--单选按钮-->
<radio value="11">11</radio>
<radio-group bindchange="">
<radio value="11">11</radio>
<radio value="22">22</radio>
</radio-group>
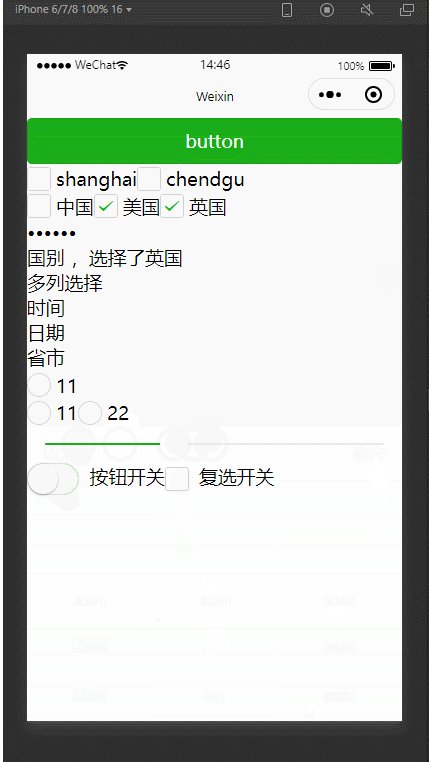
<!--滑动选择器-->
<slider bindchange="" min="0" max="100" step="1" value="10">
</slider>
<!--开关结构-->
<switch bindchange="switchChange">
按钮开关
</switch>
<switch type="checkbox">
复选开关
</switch>
<!--多行输入框,原生-->
<textarea>
</textarea>
</form>
form-control.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114// pages/form-control/form-control.js
Page({
/**
* 页面的初始数据
*/
data: {
cities: [{
name: "中国",
value: "ch"
},
{
name: "美国",
value: "usa"
}, {
name: "英国",
value: "en"
}
],
/*滚动选择*/
array1: [
"美国", "中国", "英国"
],
pickerValue: "",
/*多列选择*/
multiArray: [
["a", "aa"],
["b", "bb"]
]
},
pickerChange: function (event) {
console.log(event)
//selector模式选择器变化时候可以通过event读取列表int
console.log(event.detail.value)
//对应输出所在数据
console.log(this.data.array1[event.detail.value])
//前台显示选择的数据
this.setData({
pickerValue: this.data.array1[event.detail.value]
})
},
mulitChange: function (event) {
console.log(event)
//mulit模式选择器变化时候可以通过event读取列表int
console.log(event.detail.value)
},
//按钮开关事件
switchChange: function (event) {
console.log(event)
//通过event读取true,false
console.log(event.detail.value)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})


导航组件navigator跳转
主要用于直接在wxml的跳转
属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| target | string | self | 否 | 在哪个目标上发生跳转,默认当前小程序 | 2.0.7 |
| url | string | 否 | 当前小程序内的跳转链接 | 1.0.0 | |
| open-type | string | navigate | 否 | 跳转方式 | 1.0.0 |
| delta | number | 1 | 否 | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 | 1.0.0 |
| app-id | string | 否 | 当target="miniProgram"时有效,要打开的小程序 appId |
2.0.7 | |
| path | string | 否 | 当target="miniProgram"时有效,打开的页面路径,如果为空则打开首页 |
2.0.7 | |
| extra-data | object | 否 | 当target="miniProgram"时有效,需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。详情 |
2.0.7 | |
| version | string | release | 否 | 当target="miniProgram"时有效,要打开的小程序版本 |
2.0.7 |
| hover-class | string | navigator-hover | 否 | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 |
1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 600 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
| bindsuccess | string | 否 | 当target="miniProgram"时有效,跳转小程序成功 |
2.0.7 | |
| bindfail | string | 否 | 当target="miniProgram"时有效,跳转小程序失败 |
2.0.7 | |
| bindcomplete | string | 否 | 当target="miniProgram"时有效,跳转小程序完成 |
2.0.7 |
- target 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| self | 当前小程序 | |
| miniProgram | 其它小程序 |
- open-type属性值
| 值 | 说明 | 最低版本 |
|---|---|---|
| navigate | 对应 wx.navigateTo 或 wx.navigateToMiniProgram 的功能 | |
| redirect | 对应 wx.redirectTo 的功能 | |
| switchTab | 对应 wx.switchTab 的功能 | |
| reLaunch | 对应 wx.reLaunch 的功能 | 1.1.0 |
| navigateBack | 对应 wx.navigateBack 的功能 | 1.1.0 |
| exit | 退出小程序,target="miniProgram"时生效 |
2.1.0 |
tabbar跳转
- app.json配置
- 通过微信接口进行跳转
tabbar跳转与navigator跳转不可同时作用在一个对象上。
使用url跳转不可以,只有使用switchTab 的open-type才可以
只有tabbar里声明的界面才有下边的按钮
navigator.wxml1
2
3<view>navigator</view>
<navigator url="/pages/audio/audio" open-type="navigate"><text>audio-navigate跳转</text></navigator>
<navigator url="/pages/audio/audio" open-type="switchTab"><text>audio-switchTab跳转</text></navigator>
app.json1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20...
"tabBar": {
"selectedColor": "#1AAD19",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/navigator/navigator",
"text": "首页",
"iconPath": "images/icon_1.png",
"selectedIconPath": "images/icon_11.png"
},
{
"pagePath": "pages/audio/audio",
"text": "日志",
"iconPath": "images/icon_2.png",
"selectedIconPath": "images/icon_22.png"
}
]
},
...

Camera
- 原生控件
属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| mode | string | normal | 否 | 应用模式,只在初始化时有效,不能动态变更 | 2.1.0 |
| resolution | string | medium | 否 | 分辨率,不支持动态修改 | 2.10.0 |
| device-position | string | back | 否 | 摄像头朝向 | 1.0.0 |
| flash | string | auto | 否 | 闪光灯,值为auto, on, off | 1.0.0 |
| frame-size | string | medium | 否 | 指定期望的相机帧数据尺寸 | 2.7.0 |
| bindstop | eventhandle | 否 | 摄像头在非正常终止时触发,如退出后台等情况 | 1.0.0 | |
| binderror | eventhandle | 否 | 用户不允许使用摄像头时触发 | 1.0.0 | |
| bindinitdone | eventhandle | 否 | 相机初始化完成时触发,e.detail = {maxZoom} |
2.7.0 | |
| bindscancode | eventhandle | 否 | 在扫码识别成功时触发,仅在 mode=”scanCode” 时生效 | 2.1.0 |
demo
camera.wxml1
2
3<view>carema-demo</view>
<camera mode="normal" device-position="front"></camera>
<button bindtap="paishe">拍摄</button>
camera.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16...
paishe: function () {
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: "high",
success: (res) => {
console.log(res)
this.setData({
})
}
})
},
...
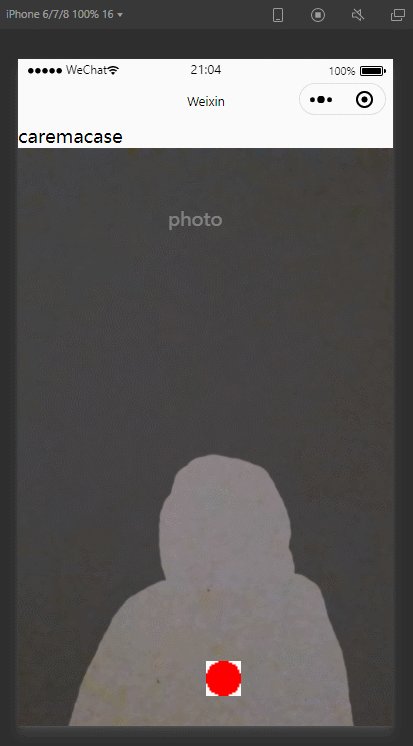
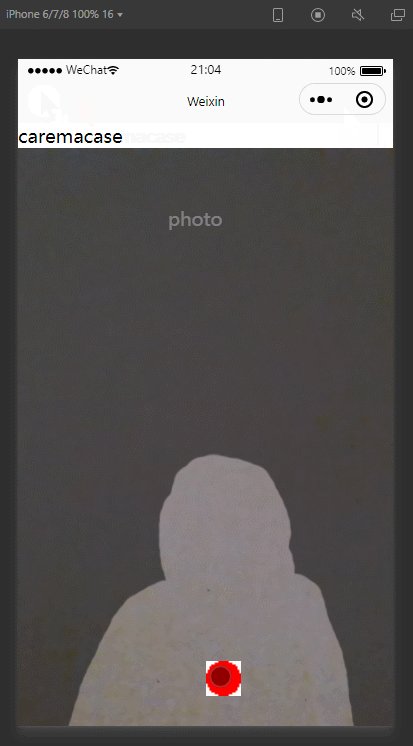
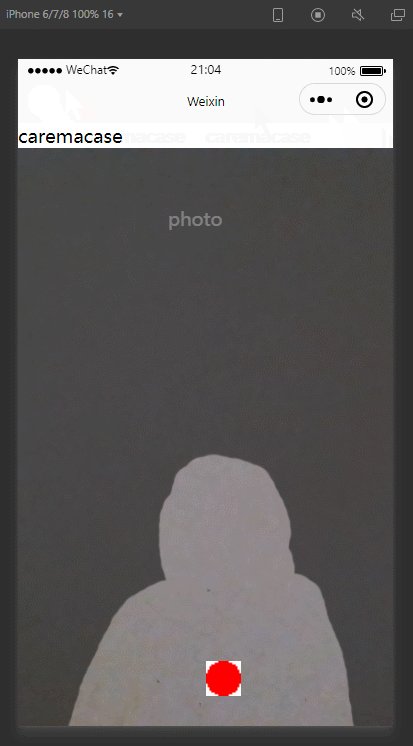
人型验证拍照
caremacase.wxml1
2
3
4
5
6
7<view>caremacase</view>
<camera device-position="front" flash="off" class="camera-clasa">
<cover-view class="maintext">photo</cover-view>
<cover-image class="image1" src="/images/photo.png"></cover-image>
<cover-image class="image2" src="/images/button.png" bindtap="getphoto"></cover-image>
</camera>
caremacase.wxss1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29page {
height: 100%;
}
.camera-clasa {
width: 100%;
height: 100%;
}
.maintext {
color: white;
position: absolute;
left: 40%;
top: 10%;
}
.image1 {
width: 100%;
height: 100%;
opacity: 0.5;
}
.image2 {
width: 70rpx;
height: 70rpx;
position: absolute;
left: 50%;
top: 85%;
}
caremacase.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26...
/**
* 点击红色按钮拍照
*/
getphoto: function (event) {
//创建一个拍摄对象
const ctx = wx.createCameraContext()
//执行拍照,抓取摄像头
ctx.takePhoto({
quality: "high",
success: (res) => {
//设定到缓存中
wx.setStorage({
data: res.tempImagePath,
key: 'photodate',
})
//跳转页面
wx.redirectTo({
url: '/pages/caremacase/photo',
})
}
})
},
...
photo.wxml1
<image src="{{photo}}"></image>
photo.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34...
/**
* 页面的初始数据
*/
data: {
photo: ""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
var that = this;
wx.getStorage({
key: 'photodate',
success: function (res) {
//赋值方式
that.setData({//不声明写this认为是内部的操作
photo: res.data
})
},
})
},
...

.wxml1
.wxss1
.js1