实用Python程序设计MOOC-第十四章tkinter图形界面程序设计
[TOC]
实用Python程序设计MOOC-第十四章tkinter图形界面程序设计
tkinter 图形界面编程
图形界面编程要点
- 使用Python自带tkinter库,简单,但是简陋
使用PyQt,精美,但是难学
控件(widgets)
按钮、列表框、单选框、多选框、编辑框……布局
如何将控件摆放在窗口上合适的位置事件响应
对鼠标点击、键盘敲击、控件被点击等操作进行响应对话框
弹出一个和用户交互的窗口接受一些输入
tkinter控件
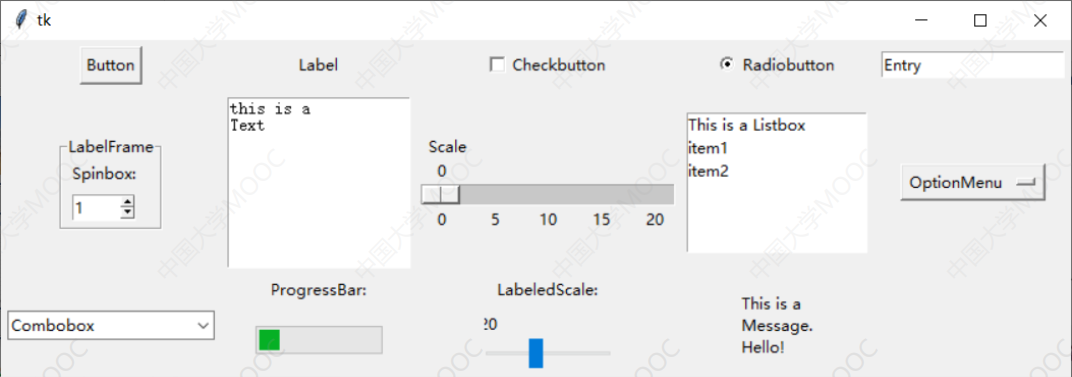
tkinter的常用控件
| 控件 | 描述 |
|---|---|
| Button | 按钮 |
| Canvas | 画布,显示图形如线条或文本 |
| Checkbutton | 多选框(方形) |
| Entry | 单行编辑框(输入框) |
| Frame | 框架,上面可以摆放多个控件 |
| Label | 标签 ,可以显示文本和图像 |
| Listbox | 列表框 |
| Menubutton | 带菜单的按钮 |
| Menu | 菜单 |
| Message | 消息,显示多行文本 |
| OptionMenu | 带下拉菜单的按钮 |
| Radiobutton | 单选框(圆形) |
| Scale | 滑块标尺,可以做一定范围内的数值选择 |
| Scrollbar | 卷滚条,使内容在显示区域内上下滚动 |
| Text | 多行编辑框(输入框) |
| Toplevel | 顶层窗口,可以用于弹出自定义对话框 |
| Spinbox | 微调输入框。可以输入数值,也可以用上下箭头微调数值 |
| PanedWindow | 滑动分割窗口。可以将一个窗口分成几块,交界处可以拖动,改变各块大小 |
| LabelFrame | 带文字标签的框架,上面可以摆放多个控件 |
1 | import tkinter as tk |
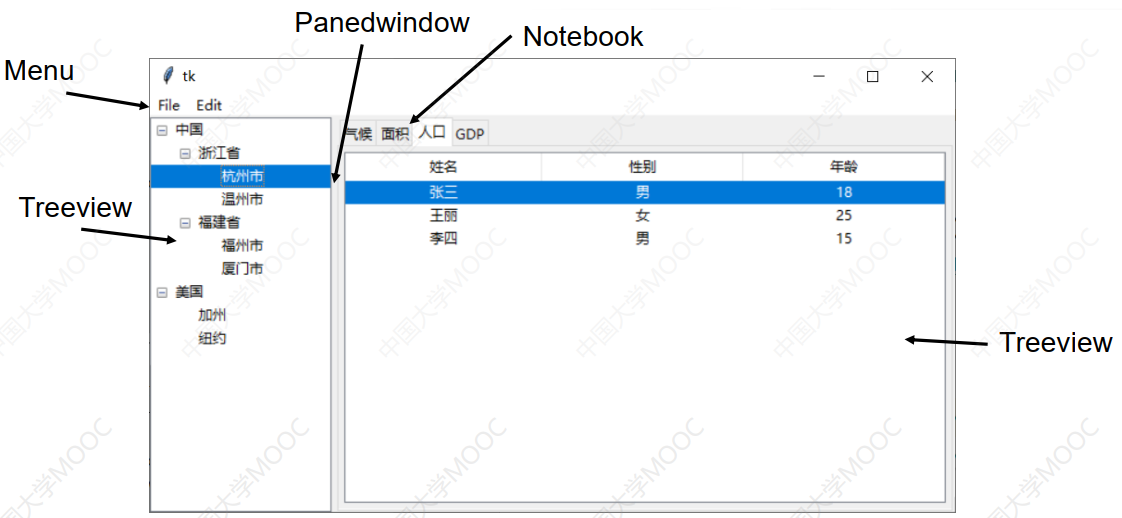
tkinter的扩展控件
| 控件 | 描述 |
|---|---|
| TreeView | 树形列表 |
| ProgressBar | 进度条 |
| Notebook | 多页标签 |
| LabeledScale | 带文字的滑块标尺 |
| Panedwindow | 分栏窗口 |
1 | from tkinter import ttk |


tkinter布局
用grid进行布局
pack布局,place布局(略)
grid布局在窗口上布置网格(grid),控件放在网格单元里面
1 | import tkinter as tk |

默认情况下的grid规则
一个单元格只能放一个控件,控件在单元格中居中摆放。
不同控件高宽可以不同,因此网格不同行可以不一样高,不同列也可以不一样宽。但同一行的单元格是一样高的,同一列的单元格也是一样宽的。
一行的高度,以该行中包含最高控件的那个单元格为准。单元格的高度,等于该单元格中摆放的控件的高度(控件如果有上下留白,还要加上留白的高度)。列宽度也是类似的处理方式。
若不指定窗口的大小和显示位置,则窗口大小和网格的大小一样,即恰好能包裹所有控件;显示位置则由Python自行决定。
如果指定了窗口大小,或者用户拖拽窗口边缘将窗口变大,就会发生网格小于窗口大小的情况。
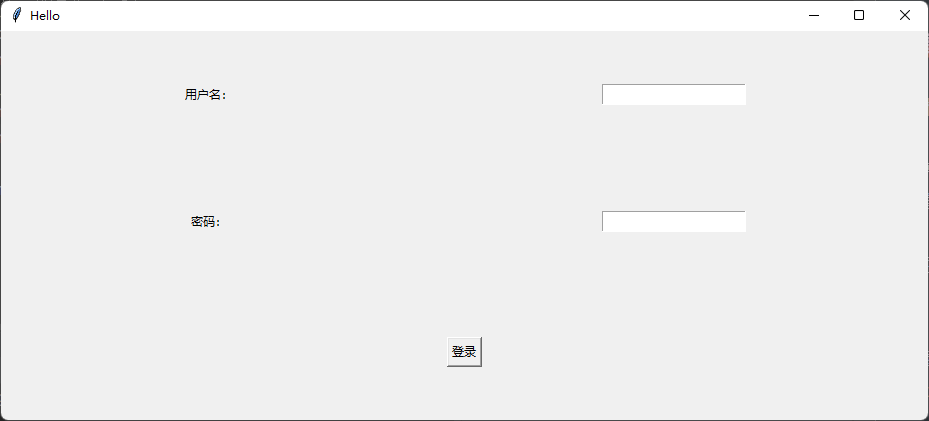
win.geometry("800x500+200+100")字母x
设定窗口宽800像素,高500,左上角位于(200, 100)可以做到网格随着窗口大小变化自动变化,填满窗口,并且控件依然居中显示
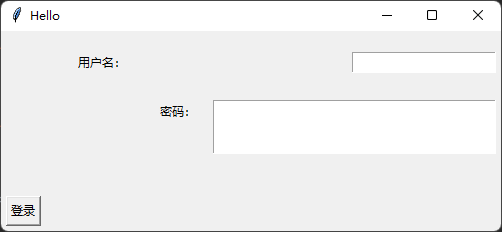
1 | win.geometry("500x200") |

行列默认增量分配权重为0,宽高不会随着窗口大小变化而变化
窗口增大的时候会按照增量分配权重值的大小按比例分配
grid()函数的sticky参数
- sticky指明控件在单元格中的“贴边方式”,即是否要贴着单元格的四条边。该参数可以是个字符串,包含”E”,”W”,”S”,”N”四个字符中的一个或多个。
不设置默认居中
1 | label2.grid(row=1,column=0,padx=5,pady=5,sticky="NE") |

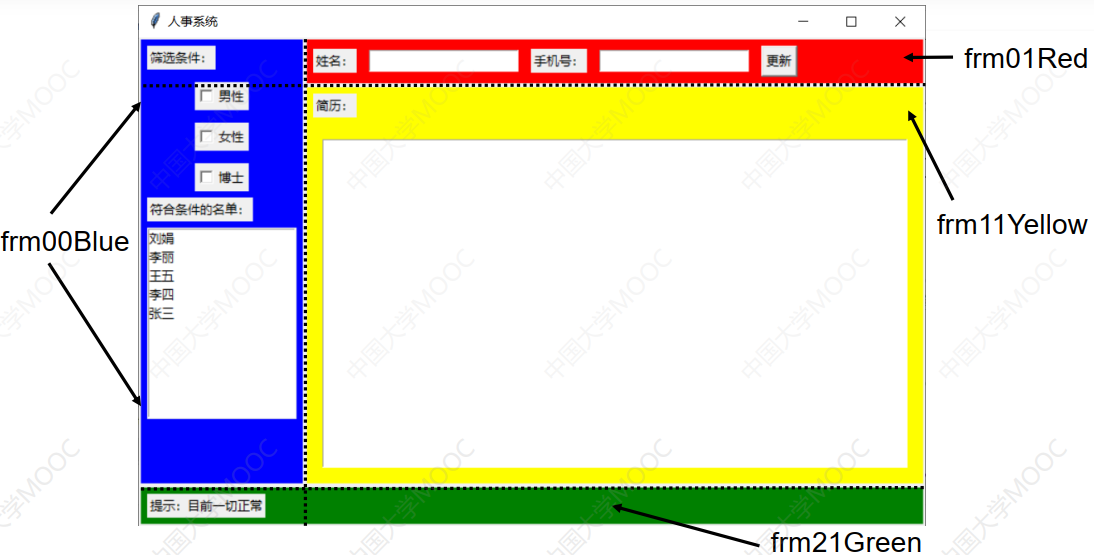
使用Frame控件进行布局
控件多了,要算每个控件行、列、 rowspan,columnspan很麻烦
Frame控件上面还可以摆放控件,可以当作底板使用
可以在Frame控件上面设置网格进行Grid布局,摆放多个控件

1 | import tkinter as tk |
控件属性和事件响应
控件属性和事件响应概述
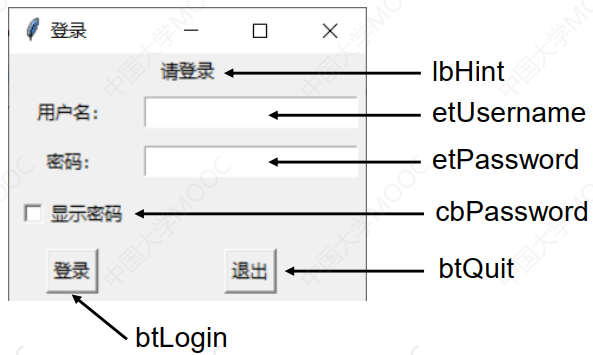
- 有的控件有函数可以用来设置和获取其属性,或以字典下标的形式获取和设置其属性
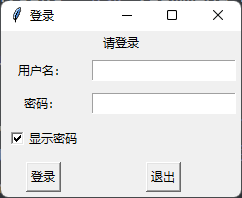
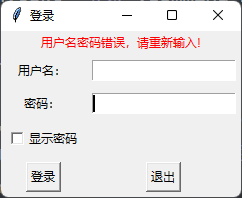
1 | lbHint = tk.Label(win, text="请登录") |
- 有的控件必须和一个变量相关联,取变量值或设置变量值,就是取或设置该控件的属性
1 | s = tk.StringVar() |
- 创建有些控件时,可以用command参数指定控件的事件响应函数
1 | tk.Button(win,text="显示函数图",command=myfunc) #myfunc是函数名 |
- 可以用控件的bind函数指定事件响应函数
1 | lb = tk.Label(win,text="something") |
基本的控件属性和事件响应示例

1 | import tkinter as tk |


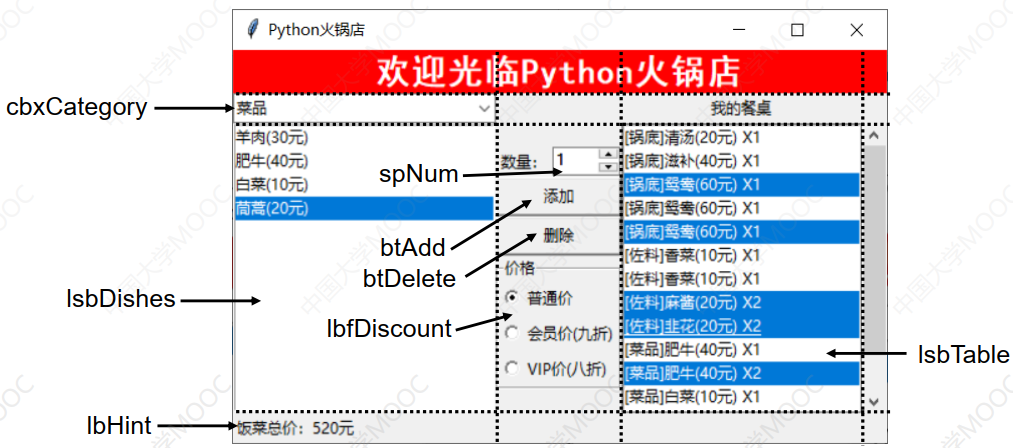
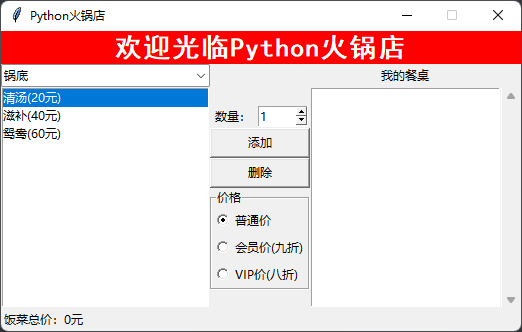
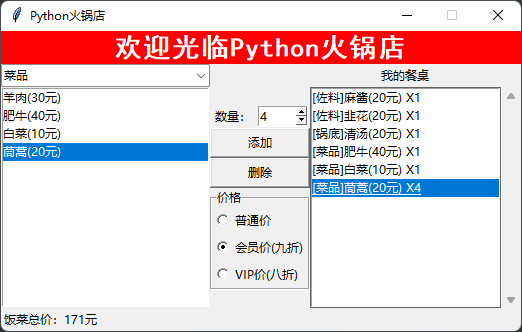
Python火锅店实例

1 | import tkinter as tk |


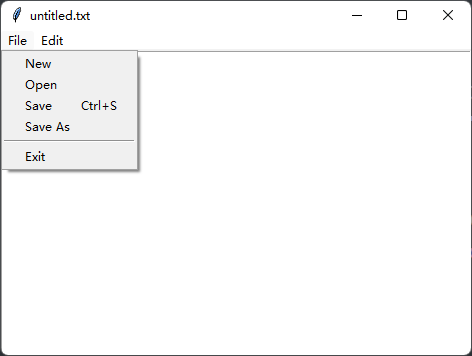
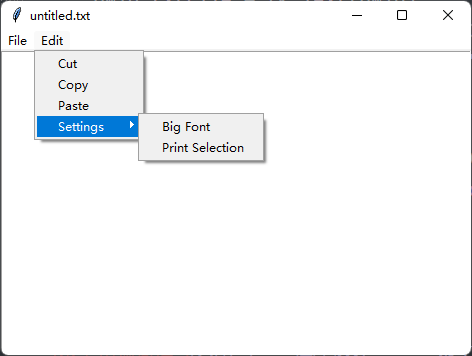
菜单和编辑框
1 | import tkinter as tk |



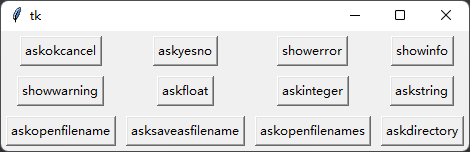
对话框
- 作用:弹出小窗口和用户进行交互,或者显示信息
文件对话框
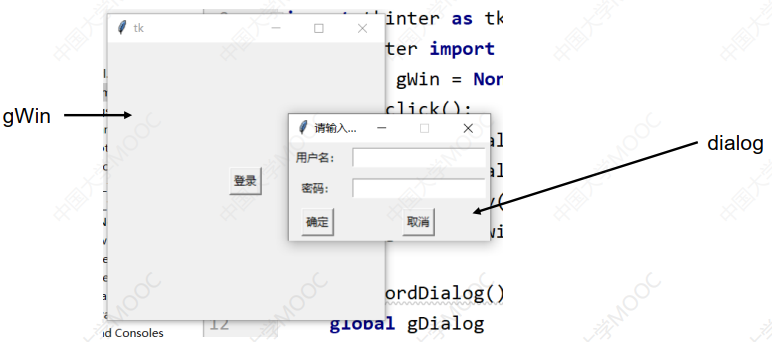
自定义对话框
- 用于复杂一点的交互

- 自定义对话框要点
1) 自定义对话框是一个 Toplevel窗口,控件布局方式、事件响应方式和普通窗口一样
1 | dialog = tk.Toplevel(gWin) #gWin是主窗口,创建对话框窗口 |
2) 关闭自定义对话框:
1 | dialog.destroy() |
对话框整合示例
1 | import tkinter as tk |

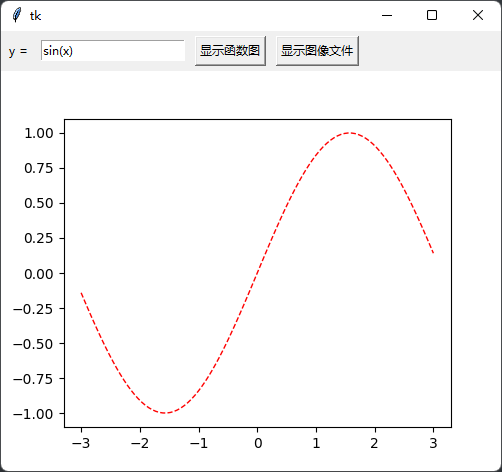
显示图像和matplotlib绘图
- tkinter界面上matplotlib绘图要点
1) 创建一个matplotlib.pyplot.Figure对象fig
2) 在fig对象上用add_subplot()创建一个子图ax
3) canvas = FigureCanvasTkAgg(fig, master=win)得到一个将fig绑定在win上面的FigureCanvasTkAgg对象canvas。win可以是窗口,也可以是Frame,LabelFrame
4) canvas.get_tk_widget().grid(....)将canvas布局到win的合适位置
5) 子图ax上画完图后,还要cavans.draw()才能刷新显示
- 用Label显示图像要点
1) aLabel.config(image = tkinter.PhotoImage(file='xxx.gif')) 可以显示gif图像
2) 要显示jpg,png需要用到PIL库里的Image和ImageTk
1 | from PIL import Image,ImageTk |
注意,可能是库有bug,此处img必须不是局部变量,否则可能无法显示图像。
- 两个组件重叠,只显示一个的要点
两个组件可以放在同一个单元格里面。
ctrl.grid_forget() 可以让ctrl组件消失ctrl.grid(....)又将其恢复
- 鼠标移动显示位置
为Label添加鼠标左键按下、松开和鼠标移动三个事件响应函数
1 | lbImg.bind("<Motion>", mouse_move) |
- 示例

1 | import numpy as np |